スマホのタッチアイコンを設定する
タッチアイコンを設定する:完成版にリンク
タッチアイコンの設定方法 - WEBサイト制作の勉強|フェリカテクニカルアカデミー:参考サイト
作成した画像

192px × 192px、pngデータ
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>タッチアイコンを設定する</title> <meta name="apple-mobile-web-app-title" content="testtest"> <link rel="stylesheet" href="css/style.css"> <!-- iOS Safari and Chrome --> <link rel="apple-touch-icon" sizes="192x192" href="touch_icon01.png"> <!-- Android標準ブラウザ(一部) --> <link rel="shortcut icon" href="touch_icon01.png"> </head> <body> </body> </html>
100vh:ヒーローヘッダー
ヒーローヘッダー:完成版にリンク
height:100vh という単位

<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ヒーローヘッダー</title> <style> html,body,h1,p { margin: 0; padding: 0; } #box1 { background: url(img/hato.JPG) no-repeat; width: 100%; height: 100vh; background-size: cover; } #box2 { background: url(img/rain.jpg) no-repeat; width: 100%; height: 100vh; background-size: cover; } p { color: #FFF; font-size: 3rem; text-align: center; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; } @media screen and (max-width:767px) { #box1 { height: 30vh; } #box2 { height: 70h; } } </style> </head> <body> <div id="box1"><p>きょうの鳩だより</p></div> <div id="box2"><p>雨の日はお休みです</p></div> </body> </html>
Twitterのウィジェットをつくる
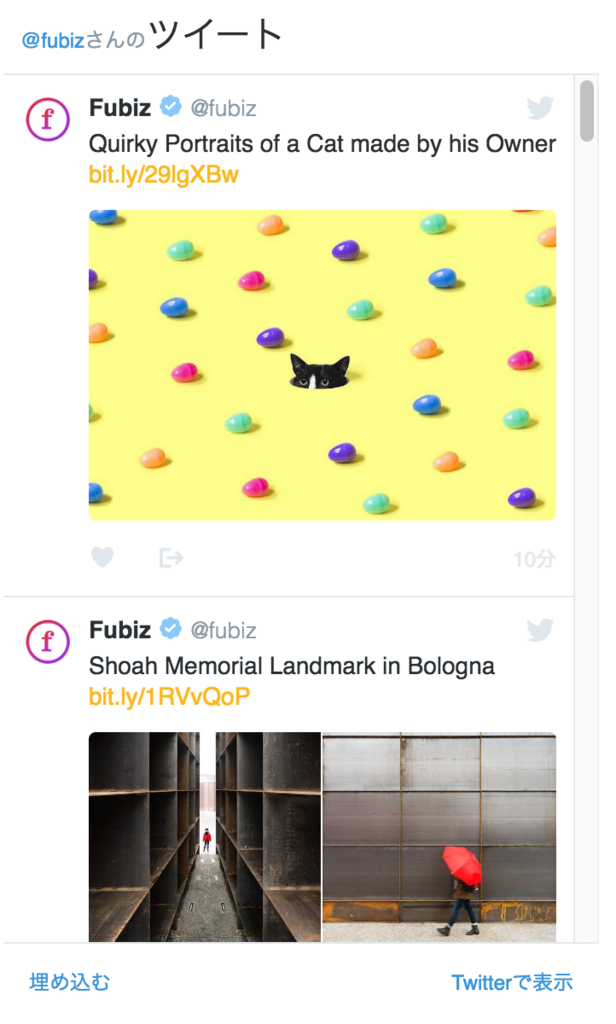
twitter のプラグイン:完成版にリンク
埋め込みタイムライン | Twitter Developers:参考サイト
Login on Twitter:参考サイト

<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>twitter のプラグイン</title> <style> #twitter { width: 30%; } </style> </head> <body> <div id="twitter"> <a class="twitter-timeline" href="https://twitter.com/fubiz" data-widget-id="724889102533939200">@fubizさんのツイート</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </div> <div id="facebook"> </div> </body> </html>
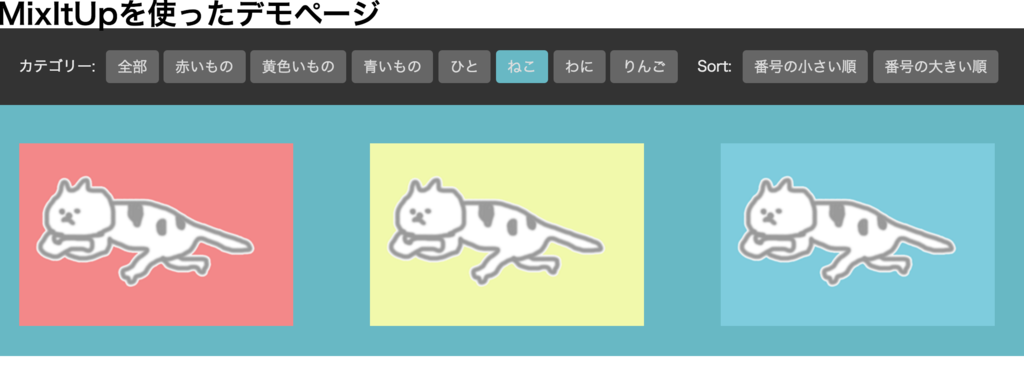
jQuery:プラグイン:MixItUp:フィルタリング
フィルタリング:MixItUp:完成版にリンク
MixItUp:参考サイト

<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>フィルタリング:MixItUp</title> <link rel="stylesheet" href="css/mixitup.css"> <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="http://cdn.jsdelivr.net/jquery.mixitup/latest/jquery.mixitup.min.js"></script> <script> // On document ready: $(function(){ // Instantiate MixItUp: $('#Container').mixItUp(); }); </script> </head> <body> <div id="wrapper"> <h1>MixItUpを使ったデモページ</h1> <div class="controls"> <!--ナビといっしょ--> <label>カテゴリー:</label> <button class="filter" data-filter="all">全部</button> <button class="filter" data-filter=".red">赤いもの</button> <button class="filter" data-filter=".yellow">黄色いもの</button> <button class="filter" data-filter=".blue">青いもの</button> <button class="filter" data-filter=".human">ひと</button> <button class="filter" data-filter=".cat">ねこ</button> <button class="filter" data-filter=".wani">わに</button> <button class="filter" data-filter=".apple">りんご</button> <label>Sort:</label> <button class="sort" data-sort="myorder:asc">番号の小さい順</button> <button class="sort" data-sort="myorder:desc">番号の大きい順</button> </div> <div id="Container" class="container"> <!--大文字と小文字の使い分け--> <!--mix は必ずいれる--> <div class="mix red cat" data-myorder="1"><a href="#"><img src="img/r_c.png" alt="#"></a></div> <div class="mix red human" data-myorder="2"><a href="#"><img src="img/r_h.png" alt="#"></a></div> <div class="mix red wani" data-myorder="3"><a href="#"><img src="img/r_w.png" alt="#"></a></div> <div class="mix red apple" data-myorder="4"><a href="#"><img src="img/r_a.png" alt="#"></a></div> <div class="mix yellow wani" data-myorder="9"><a href="#"><img src="img/y_w.png" alt="#"></a></div> <div class="mix yellow cat" data-myorder="10"><a href="#"><img src="img/y_c.png" alt="#"></a></div> <div class="mix yellow apple" data-myorder="11"><a href="#"><img src="img/y_a.png" alt="#"></a></div> <div class="mix yellow human" data-myorder="12"><a href="#"><img src="img/y_h.png" alt="#"></a></div> <div class="mix blue apple" data-myorder="5"><a href="#"><img src="img/b_a.png" alt="#"></a></div> <div class="mix blue human" data-myorder="6"><a href="#"><img src="img/b_h.png" alt="#"></a></div> <div class="mix blue cat" data-myorder="7"><a href="#"><img src="img/b_c.png" alt="#"></a></div> <div class="mix blue wani" data-myorder="8"><a href="#"><img src="img/b_w.png" alt="#"></a></div> </div><!--#Container--> <div class="gap"></div> <div class="gap"></div> </div><!--#wrapper--> </body> </html>
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; box-sizing: border-box; } table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; vertical-align: bottom; } /*body { overflow-y: scroll; }*/ .controls{ padding: 2%; background: #333; color: #eee; } label{ font-weight: 300; margin: 0 .4em 0 0; } button{ display: inline-block; padding: .4em .8em; background: #666; border: 0; color: #ddd; font-size: 16px; font-weight: 300; border-radius: 4px; cursor: pointer; } button.active{ background: #68b8c4; } button:focus{ outline: 0 none; } button + label{ margin-left: 1em; } .container{ padding: 2% 2% 0; text-align: justify; font-size: 0.1px; background: #68b8c4; -webkit-backface-visibility: hidden; } .container:after{ content: ''; display: inline-block; width: 100%; } .container .mix, .container .gap{ display: inline-block; width: 49%; } .container .mix{ background: transpearent; margin-bottom: 2%; display: none; } .container .mix:after{ /* content: attr(data-myorder);*/ color: white; font-size: 16px; display: inline-block; vertical-align: top; /*padding: 4% 0 6% 0;*/ font-weight: 700; } .container .mix:before{ content: ''; display: inline-block; padding-top: 60%; } img { max-width: 100%; } @media all and (min-width: 420px){ /*モバイルファースト*/ .container .mix, .container .gap{ width: 32%; } } @media all and (min-width: 640px){ /*モバイルファーストなので、PCのレイアウトを変えたいときはこちらから*/ /*海外のプラグインはこのような設定になっていることがあるので注意*/ .container .mix, .container .gap{ width: 24%; } }
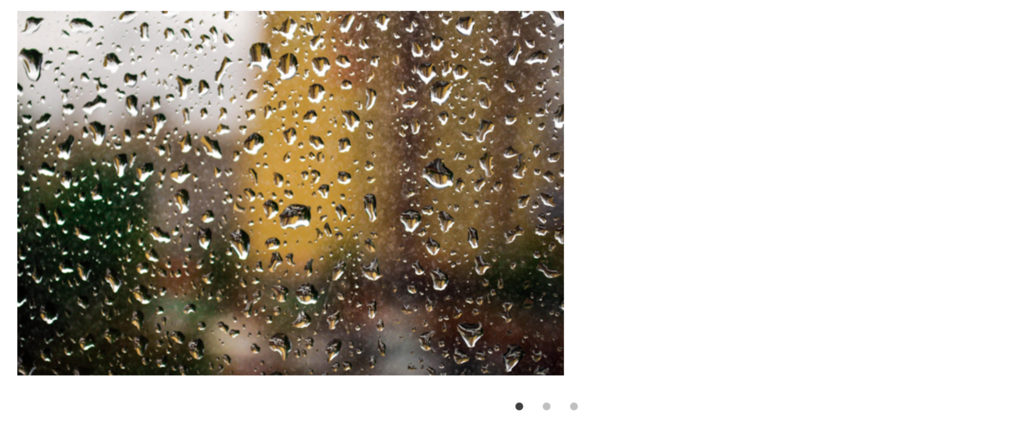
jQuery:プラグイン:Slick
slickの使い方:完成版にリンク
レスポンシブに強いカルーセルスライダーslickの使い方|Gimmick log:参考サイト

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>slickの使い方</title> <link rel="stylesheet" href="css/slick.css"> <link rel="stylesheet" href="css/slick-theme.css"> <script src="js/jquery-2.2.1.min.js"></script> <script src="js/slick.min.js"></script> <script> $(function(){ $('.sample').slick({ autoplay:true, autoplaySpeed:2000, dots:true, pauseOnHover:true }); }); </script> <script> $(function(){ $('.single-item').slick(); }); </script> </head> <body> <ul class="sample"> <li><img src="img/01.png"></li> <li><img src="img/02.png"></li> <li><img src="img/03.png"></li> </ul> </body> </html>
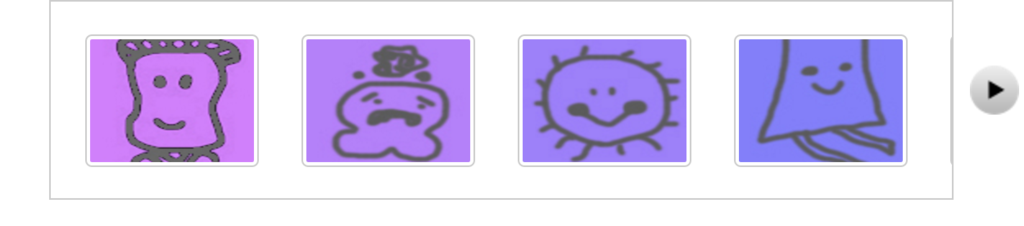
jQuery:プラグイン:LightBox
LightBox+カルーセルパネル:完成版にリンク

<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>LightBox+カルーセルパネル</title> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/scrollable-horizontal.css" > <link rel="stylesheet" href="css/lightbox.css" > <script src="js/jquery.tools.min.js"></script> <script src="js/lightbox.js"></script> </head> <body> <a class="prev browse left"></a> <div class="scrollable"> <div class="items"> <div> <a href="img/1_t.jpg" title="Charles Chaplin"><img src="img/1.jpg"></a> <a href="img/2_t.jpg" title="The Beatles"><img src="img/2.jpg"></a> <a href="img/3_t.jpg" title="James Brown"><img src="img/3.jpg"></a> <a href="img/4_t.jpg" title="Bob Dylan"><img src="img/4.jpg"></a> <a href="img/5_t.jpg" title="Neil Young"><img src="img/5.jpg"></a> </div> <div> <a href="img/6_t.jpg" title="Pablo Picasso"><img src="img/6.jpg"></a> <a href="img/7_t.jpg" title="Marc Chagall"><img src="img/7.jpg"></a> <a href="img/8_t.jpg" title="Erik Satie"><img src="img/8.jpg"></a> <a href="img/9_t.jpg" title="Andy Warhol"><img src="img/9.jpg"></a> <a href="img/10_t.jpg" title="Salvador Dali"><img src="img/10.jpg"></a> </div> <div> <a href="img/11_t.jpg" title="Albert Einstein"><img src="img/11.jpg"></a> <a href="img/12_t.jpg" title="勝海舟"><img src="img/12.jpg"></a> <a href="img/13_t.jpg" title="Martin Luther King"><img src="img/13.jpg"></a> <a href="img/14_t.jpg" title="Malcolm X"><img src="img/14.jpg"></a> <a href="img/15_t.jpg" title="Mohandas Gandhi"><img src="img/15.jpg"></a> </div> </div> </div> <a class="next browse right"></a> <script> $(function() { $(".scrollable").scrollable(); }); </script> </body> </html>
@charset "UTF-8"; html, body, div { margin:0; padding:0; } body { font-size:1em; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; margin: 0px; padding:50px 80px; } /* this makes it possible to add next button beside scrollable */ .scrollable { float:left; } /* prev, next, prevPage and nextPage buttons */ a.browse { background:url(../img/hori_large.png) no-repeat; display:block; width:30px; height:30px; float:left; margin:40px 10px; cursor:pointer; font-size:1px; } /* right */ a.right { background-position: 0 -30px; clear:right; margin-right: 0px;} a.right:hover { background-position:-30px -30px; } a.right:active { background-position:-60px -30px; } /* left */ a.left { margin-left: 0px; } a.left:hover { background-position:-30px 0; } a.left:active { background-position:-60px 0; } /* disabled navigational button */ a.disabled { visibility:hidden !important; }
jQuery:タブパネル
display-tableを使ったタブパネル:完成版にリンク

<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>display-tableを使ったタブパネル</title> <link rel="stylesheet" href="css/style_tab01.css"> <script src="js/jquery-2.2.1.min.js"></script> <script src="js/current.js"></script> </head> <body> <section id="panel"> <h1>世界の風景</h1> <ul class="tab"> <li class="current"><a href="#alaska">アラスカ</a></li> <li><a href="#ny">ニューヨーク</a></li> <li><a href="#alps">アルプス</a></li> <li><a href="#dobai">ドバイ</a></li> </ul> <div class="tabContents current" id="alaska"> <div class="round"> <p><a href="#"><img src="img/01.png" alt=""></a></p> </div><!--.round--> <p class="text">アラスカは寒く、白熊だって暮らしています。名物料理には、海鳥をアザラシの中に詰めこみ、地中に長期間埋めて作る、キビヤックがあります。</p> </div><!--.tabContents .current"#alaska--> <div class="tabContents" id="ny"> <div class="round"> <p><a href="#"><img src="img/02.png" alt=""></a></p> </div><!--.round--> <p class="text">ニューヨークには、たくさんの種類のひとが暮らしています。かっこいいですもんね。鳩は、人がたくさん暮らすところに出没します。えさ、もらえますもんね。</p> </div><!--.tabContents .current"#ny--> <div class="tabContents" id="alps"> <div class="round"> <p><a href="#"><img src="img/03.png" alt=""></a></p> </div><!--.round--> <p class="text">アルプスでの暮らし、それは大変きびしく、山の中でなく、山の麓で暮らすほうがよいでしょう。運がよければハイジに会えるかもしれません。</p> </div><!--.tabContents .current"#alps--> <div class="tabContents" id="dobai"> <div class="round"> <p><a href="#"><img src="img/04.png" alt=""></a></p> </div><!--.round--> <p class="text">ドバイ、そこはお金持ちしか入ることのできない、なぞの国です。もしも入国することがあれば、大事なのは平常心です。</p> </div><!--.tabContents .current"#dobai--> </section> </body> </html>
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; } img, input { vertical-align: bottom; } article, aside, dialog, figure, footer, header, main, menu, nav, section { display: block; } /*----------------------------------*/ /* font-size */ html { font-size: 62.5%; } /* =10px */ body { font-size: 16px; font-size: 1.6rem; } /* =16px */ h1 { font-size: 32px; font-size: 3.2rem; } h2 { font-size: 24px; font-size: 2.4rem; } h3 { font-size: 20px; font-size: 2.0rem; } h4 { font-size: 18px; font-size: 1.8rem; } p { font-size: 16px; font-size: 1.6rem } /*----------------------------------*/ body { background: #333; font: 14px/1.3 sans-serif; /*font指定のショートハンド*/ overflow-y: scroll; /*最初からスクロールバーを出しておく*/ } #panel { width: 630px; margin: 10px auto 0; background: #666; color: #FFF; padding: 10px; } h1 { color: #FFF; font-size: 16px; padding: 10px 5px; letter-spacing: 2px; } ul.tab { display: table; width: 100%; border-collapse: collapse; } ul.tab li { display: table-cell; width: 25%; } ul.tab li a { display: block; background: #aaa; background-image: linear-gradient(to bottom, #999,#CCC); border: 1px solid #666; border-bottom: none; border-radius: 5px 5px 0 0; border-shadow: 0 0 3px rgba(0,0,0,0.2); color: #FFF; font-size: 12px; font-weight: bold; margin: 0 2px; padding: 20px; text-align: center; letter-spacing: 2px; } ul.tab li.current a { background: #FCFCFC; color: #000; } div.tabContents { display: none; padding: 0 3px; } div.tabContents.current { display: block; } div.round { background: #FCFCFC; border-radius: 0 0 5px 5px; padding: 10px; text-align: center; height: 400px; } div.tabContents p.text { margin: 10px; line-height: 1.4; }