google fonts:使い方
使い方がわからないので、先生のサイトのキャプチャを掲載させていただきます、
先生すみません...

サイト練習:枝豆隊長
枝豆隊長:完成サイトにリンク
★メディアクエリ時に、リストで組んでいるボタンが二段になる際の、borderの指示の仕方、nth-childに気をつける。
★ボタンの色設定が、センスがいるなぁと思い、手こずった。

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>枝豆隊長</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="css/style_mame.css"> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> <style> article, aside, dialog, figure, footer, header, menu, main, nav, section { display: block; } </style> <script src=""></script> </head> <body> <header> <h1>枝豆隊ロゴ</h1> <p id="p_header">豆はカラダにイイ</p> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">枝豆一覧</a></li> <li><a href="#">枝豆隊</a></li> <li><a href="#">アクセス</a></li> </ul> </nav> </header> <div id="container"> <div id="wrapper"> <section id="vitamin"> <h2>枝豆の栄養素はスゴい</h2> <p>枝豆は大豆が未成熟で収穫したものですが、たくさんの栄養がつまっています。枝豆のタンパク質に含まれる成分はアルコールを分解を促します。カリウムも含まれており塩分を体の外に排出する手伝いをしています。</p> </section><!--#vitamin--> <section id="reciept"> <h2>代表的な豆料理</h2> <h3>枝豆</h3> <img class="img_shadow" src="img/mame01.jpg" alt="枝豆"> <p class="reciept_mame">枝豆は未成熟の大豆を収穫したもの。枝付きのままゆでたので「枝豆」と呼ばれるようになりました。塩ゆでして食べると非常に美味。しかし塩ゆでするときは沸騰した湯で茹でる。茹で上がった豆を冷水でさらしてはいけない。濃厚な風味がそこなわれることになる。</p> <h3>ずんだ</h3> <img class="img_shadow" src="img/mame02.jpg" alt="ずんだ"> <p class="reciept_mame">ゆでた枝豆をすり潰したもの。ずんだを餅にまぶしたものは「ずんだ餅」といって宮城県の特産品です。主に夏の時期に食べられます。非常に枝豆の風味が良いのが特徴です。</p> </section> <!--#reciept--> </div> <!--#wrapper--> <div id="sub"> <aside> <h3>枝豆隊隊長</h3> <img class="taicho" src="img/mame03.jpg" alt="肖像 枝豆隊長"> <p>枝豆隊隊長は、枝豆について知識をもち、新しい枝豆料理につねにチャレンジしています。</p> </aside> </div> <!--#sub--> </div> <!--#container--> <footer><p><small>2004-2012©枝豆隊</small></p></footer> </body> </html>
@charset "utf-8"; /* CSS Document */ /*reset*/ html,body,h1,h2,h3,h4,ul,li,p { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo,; } ul { list-style: none; } a { text-decoration: none; } body { font-size: 16px; } img { border: none; vertical-align: bottom; margin-bottom: 20px; } p { line-height: 1.5em } /*----------------------------------*/ /* font-size */ html { font-size: 62.5%; } /* =10px */ body { font-size: 16px; font-size: 1.6rem; } /* =16px */ h1 { font-size: 32px; font-size: 3.2rem; } h2 { font-size: 24px; font-size: 2.4rem; } h3 { font-size: 20px; font-size: 2.0rem; } h4 { font-size: 18px; font-size: 1.8rem; } p { font-size: 16px; font-size: 1.6rem } /*layout*/ header { padding-top: 20px; } #container { width: 960px; margin: 0 auto; background: #FFF; overflow: hidden; } #wrapper { width: 600px; padding: 10px; float: left; } #sub { width: 300px; float: right; } header { margin-bottom: 40px; } h1 { margin: 0 auto; width: 71px; height: 72px; background: url(../img/logo.png) no-repeat; white-space: nowrap; text-indent: 100%; overflow: hidden; } #p_header { text-align: center; font-size: 36px; font-weight: bold; margin-bottom: 10px; } nav { width: 100%; height: 48px; background: -webkit-linear-gradient(#864C3A,#5D1C05); background: linear-gradient(#864C3A,#5D1C05); } ul { width: 960px; margin: 0 auto; overflow: hidden; } li { width: 25%; box-sizing: border-box; text-align: center; font-weight: bold; letter-spacing: 2px; background: -webkit-linear-gradient(#864C3A,#5D1C05); background: linear-gradient(#864C3A,#5D1C05); float: left; border-right: 1px solid #FFF; } li:first-child { border-left: 1px solid #FFF; } li a{ display: block; color: #D8D8D8; line-height: 48px; } li a:hover{ color: #FFF; background: -webkit-linear-gradient(#5D1C05,#864C3A); background: linear-gradient(#5D1C05,#864C3A); } #vitamin { margin-bottom: 30px; } #reciept { margin-bottom: 30px; } .img_shadow { max-width: 580px; box-shadow: 5px 5px 5px #999; } .taicho { max-width: 300px; } #sub { margin-bottom: 30px; } h2,h3 { margin-bottom: 20px; } .reciept_mame { margin-bottom: 30px; } footer { width: 100%; letter-spacing: 3px; background: #629E3C; } footer p { color: #FFF; line-height: 3em; text-align: center; } @media screen and (max-width: 999px) { ul { width: 100%; } li { border-right: 1px solid #FFF; } li:first-child { border-left: none; } #container { width: 96%; } #wrapper { width: 98%; padding: 1%; } #sub { width: 98%; padding: 1%; float: none; } nav { margin-bottom: 30px; } li { width: 25%; } .taicho { max-width: 580px; box-shadow: 5px 5px 5px #999; } } @media screen and (max-width: 767px) { nav { margin-bottom: 80px; } img { width: 98%; } li { width: 50%; float: left; background: #662B17; } li a:hover { background: #945D4A; } #wrapper { text-align: center; width: 98% } #sub { text-align: center; } li { border: none; } li:nth-child(-n+2) { border-bottom: 1px solid #FFF; } li:nth-child(odd) { border-right: 1px solid #FFF; } }
サイト練習:背景が動画:英語版
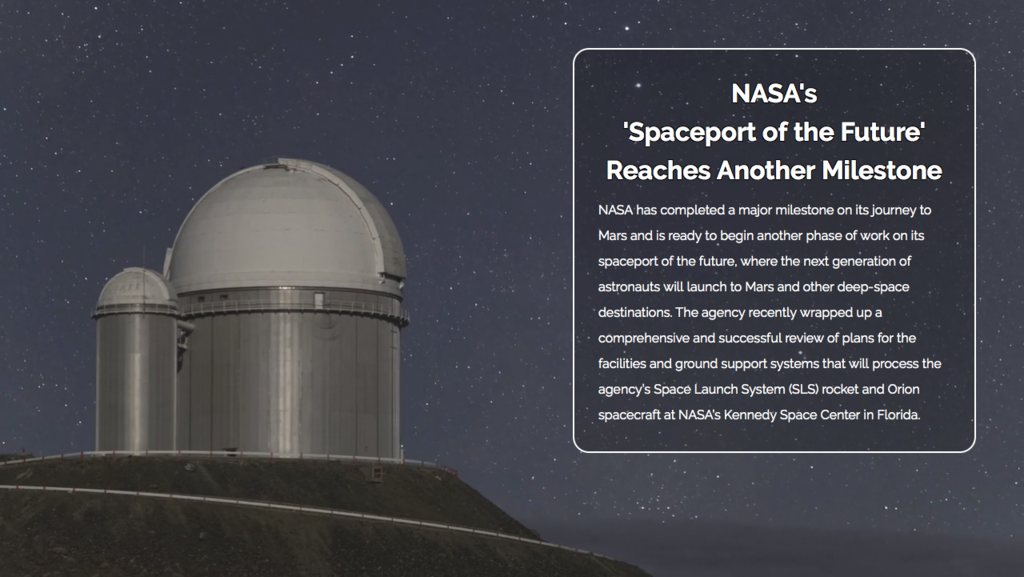
背景が動画2:完成版にリンク
NASA:文章をお借りしています
Mazwai:動画をお借りしています
Google Fonts:google fonts
★ビデオタグの使い方
★ビデオの上に文章が重なるので、ビデオにはz-indexを振り分けている

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>背景が動画2</title> <link href='https://fonts.googleapis.com/css?family=Raleway:400,700' rel='stylesheet' type='text/css'> <meta name="viewport" content="width=device-width"> <!--★いるよ!!--> <!--[if lt IE 9]> <script> document.createElement('video'); </script> <![endif]--> <style> html,body, div, h1, p, video { margin: 0; padding: 0; line-height: 1.0; } html,body { height: 100%; } video { position: fixed; left: 0; top: 0; /* NHKのときだけ*/ min-width: 100%; min-height: 100%; width: auto; heiht: auto; z-index: -100; background: url(img/.png) no-repeat; /*動画が表示されない場合の代替画像*/ background-size: cover; display: block; /*IE8以下の為*/ } #container { width: 100%; height: 100%; overflow: hidden; background: rgba(255, 255, 255, 0.1); } .overlay { background: rgba(0, 0, 0, 0.2); /* 画像をぼかしている*/ color: #FFF; margin: 60px; padding: 30px; width: 440px; border-radius: 20px; border: 2px solid #FFF; float: right; } h1 { font-family: 'Raleway', sans-serif; font-size: 36px; line-height: 1.5; color: #FFF; text-align: center; text-shadow: 1px 1px 0 #000, -1px 1px 0 #000, 1px -1px 0 #000, -1px -1px 0 #000; margin-bottom: 10px; } p { font-family: 'Raleway', sans-serif; line-height: 2; color: #FFF; } /* font-size */ html { font-size: 62.5%; } /* =10px */ body { font-size: 16px; font-size: 1.6rem; } /* =16px */ h1 { font-size: 32px; font-size: 3.2rem; } p { font-size: 16px; font-size: 1.6rem } </style> </head> <body> <video autoplay loop muted> <!--自動再生、ループ、最初は音なし--> <source src="img/stars.mp4" type="video/mp4"> </video> <div id="container"> <div class="overlay"> <h1>NASA's<br> 'Spaceport of the Future'<br> Reaches Another Milestone</h1> <p>NASA has completed a major milestone on its journey to Mars and is ready to begin another phase of work on its spaceport of the future, where the next generation of astronauts will launch to Mars and other deep-space destinations. The agency recently wrapped up a comprehensive and successful review of plans for the facilities and ground support systems that will process the agency’s Space Launch System (SLS) rocket and Orion spacecraft at NASA’s Kennedy Space Center in Florida.</p> </div><!--.overlay--> </div><!--#container--> </body> </html>
サイト練習:背景が動画:日本語版
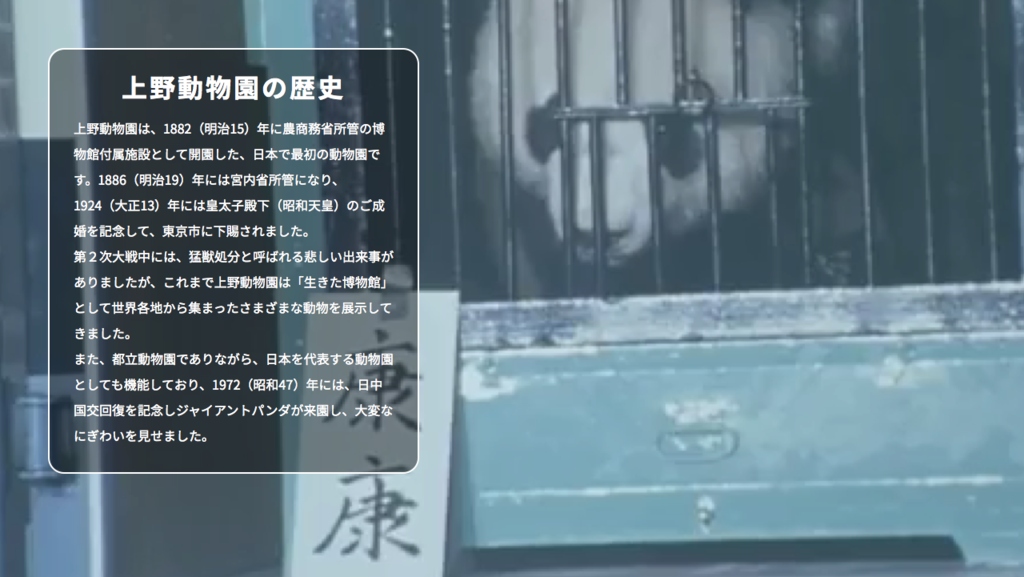
背景が動画:完成版にリンク
上野動物園の歴史 | 上野動物園公式サイト - 東京ズーネット:文章をお借りしています
NHKクリエイティブ・ライブラリー:動画をお借りしています
Google Fonts:google fonts
★ビデオタグの使い方
★ビデオの上に文章が重なるので、ビデオにはz-indexを振り分けている

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>背景が動画</title> <link rel="stylesheet" href="http://fonts.googleapis.com/earlyaccess/notosansjapanese.css"> <meta name="viewport" content="width=device-width"> <!--★いるよ!!--> <!--[if lt IE 9]> <script> document.createElement('video'); </script> <![endif]--> <style> html,body, div, h1, p, video { margin: 0; padding: 0; line-height: 1.0; } html,body { height: 100%; } video { position: fixed; left: -260px; top: -250px; /* NHKのときだけ*/ min-width: 145%; min-height: 145%; width: auto; heiht: auto; z-index: -100; background: url(img/.png) no-repeat; /*動画が表示されない場合の代替画像*/ background-size: cover; display: block; /*IE8以下の為*/ } #container { width: 100%; height: 100%; overflow: hidden; background: rgba(100, 150, 200, 0.3); } .overlay { background: rgba(0, 0, 0, 0.4); /* 画像をぼかしている*/ color: #FFF; margin: 60px; padding: 30px; width: 400px; border-radius: 20px; border: 2px solid #FFF; float: left; } h1 { font-family: 'Noto Sans Japanese', serif; font-size: 36px; color: #FFF; text-align: center; letter-spacing: 3px; margin-bottom: 20px; } p { font-family: 'Noto Sans Japanese', serif; line-height: 2; color: #FFF; } /* font-size */ html { font-size: 62.5%; } /* =10px */ body { font-size: 16px; font-size: 1.6rem; } /* =16px */ h1 { font-size: 32px; font-size: 3.2rem; } p { font-size: 16px; font-size: 1.6rem } </style> </head> <body> <video autoplay loop muted> <!--自動再生、ループ、最初は音なし--> <source src="img/panda.mp4" type="video/mp4"> </video> <div id="container"> <div class="overlay"> <h1>上野動物園の歴史</h1> <p>上野動物園は、1882(明治15)年に農商務省所管の博物館付属施設として開園した、日本で最初の動物園です。1886(明治19)年には宮内省所管になり、1924(大正13)年には皇太子殿下(昭和天皇)のご成婚を記念して、東京市に下賜されました。<br> 第2次大戦中には、猛獣処分と呼ばれる悲しい出来事がありましたが、これまで上野動物園は「生きた博物館」として世界各地から集まったさまざまな動物を展示してきました。<br> また、都立動物園でありながら、日本を代表する動物園としても機能しており、1972(昭和47)年には、日中国交回復を記念しジャイアントパンダが来園し、大変なにぎわいを見せました。</p> </div><!--.overlay--> </div><!--#container--> </body> </html>
CSS:レスポンシブウェブデザイン
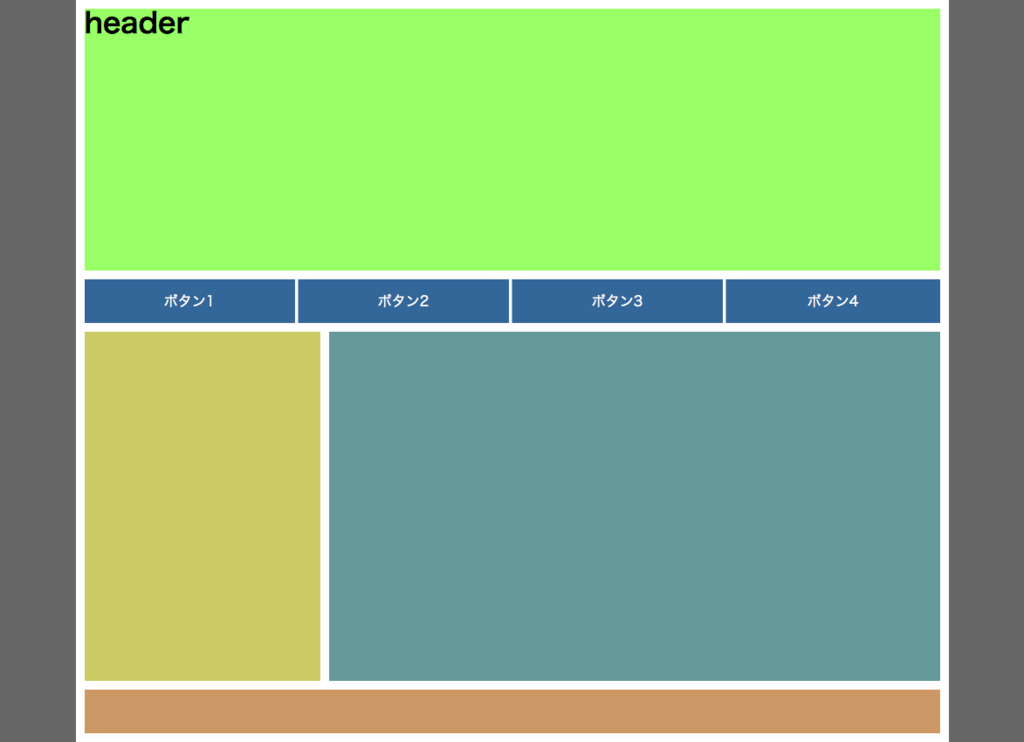
RWD:完成版にリンク
★レスポンシブルレイアウトの際、どこに%を指定するのか

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>RWD</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="container"> <header><h1>header</h1></header> <nav> <ul> <li><a href="#">ボタン1</a></li> <li><a href="#">ボタン2</a></li> <li><a href="#">ボタン3</a></li> <li><a href="#">ボタン4</a></li> </ul> </nav> <div id="wrapper"> <div id="content"></div> <div id="sidebar"></div> </div><!--#wrapper--> <footer></footer> </div><!--#container--> </body> </html>
@charset "utf-8"; /* CSS Document */ /*reset*/ html,body,h1,h2,p,ul,li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; color: #FFF; } body { font-size: 16px; } img { border: none; vertical-align: bottom; } /*----------------------------------*/ /* font-size */ html { font-size: 62.5%; } /* =10px */ body { font-size: 16px; font-size: 1.6rem; } /* =16px */ h1 { font-size: 32px; font-size: 3.2rem; } h2 { font-size: 24px; font-size: 2.4rem; } p { font-size: 16px; font-size: 1.6rem } /*---------PCレイアウト--------*/ body { background: #666; } #container { width: 980px; margin: 0 auto; padding: 10px; background: #FFF; } header { height: 300px; margin-bottom: 10px; background: #9F6; } nav { width: 980px; overflow: hidden; height: 50px; margin-bottom: 10px; background: #369; } nav li { float: left; width: 25%; text-align: center; border-right: 4px solid #FFF; box-sizing: border-box; } nav li a { display: block; line-height: 50px; } nav li:last-child { border: none; } #wrapper { overflow: hidden; margin-bottom: 10px; } #content { float: right; width: 700px; height: 400px; background: #699; } #sidebar { float: left; width: 270px; height: 400px; background: #CC6; } footer { height: 50px; background: #C96; } /*・・メディアクエリ対応・・*/ @media screen and (max-width: 999px) { #container { width: 98%; margin: 0 auto; padding: 1%; background: #F69; } header { height: 200px; /*高さは自由だ~~*/ margin-bottom: 1%; } nav { margin-bottom: 1%; } #wrapper { margin-bottom: 1%; } #content { width: 70%; } #sidebar { width: 29%; /*padding分を含まない*/ } nav { width: 100%; margin-bottom: 1%; } } @media screen and (max-width: 767px) { #container { width: 98%; padding: 1%; background: #CF3; } header { height: 200px; /*高さは自由だ~~*/ margin-bottom: 1%; } nav { margin-bottom: 1%; } #content { width: 100%; margin-bottom: 1%; float: none; } #wrapper { margin-bottom: 1%; } #sidebar { width: 100%; /*padding分を含まない*/ float: none; } nav { height: 100px; } nav li { width: 50%; border-bottom: 4px solid #FFF; } nav li:last-child { border-right: 4px solid #FFF; } }
CSS:RetinaDisplay対応の画像
RetinaDisplay対応:完成版にリンク
★高解像度ディスプレイで表示するために、2倍のサイズの画像を用意する
★googlechromeで検証する機能があり、端末を持っていなくても確認が可能


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>RetinaDisplay対応</title> <link rel="stylesheet" href="retina01.css"> <meta name="viewport" content="width=device-width"> <!--★いるよ!!--> </head> <body> <div id="box"></div> </body> </html>
@charset "utf-8"; /* CSS Document */ /*reset*/ html,body,h1,h2,h3,h4,ul,li,dl,dt,dd,p { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } body { font-size: 16px; background: #FFF; } img { border: none; vertical-align: bottom; } /*----------------------------------*/ #box { width: 300px; height: 200px; background: url(img/300.png); } /*----------------------------------*/ /*pixel-ratio: 2 ピクセル比2:1のとき*/ /*(-webkit-min-device-pixel-ratio: 2) → Chrome / Safari用*/ /*(min-resolution: 2dppx) → FireFox用*/ /*IEにはぜんぜん対応してない*/ @media screen and (-webkit-min-device-pixel-ratio: 2), (min-resolution: 2dppx) { #box { background: url(img/retina600.png) no-repeat; background-size: cover; /*#box内でのこと 100%でも同じ*/ } }
jQuery:プラグイン:fancybox
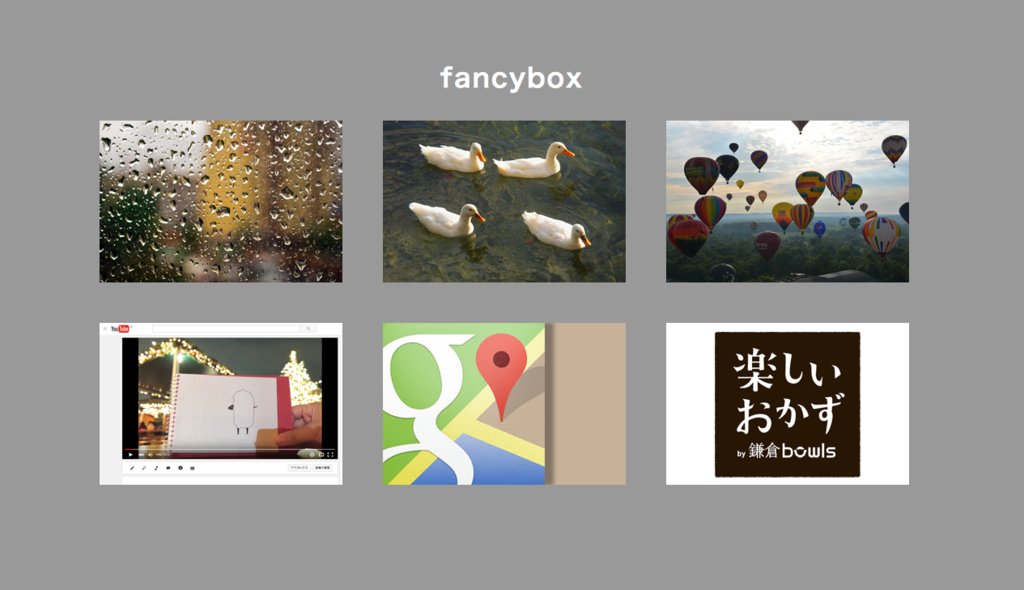
fancyboxの使い方:完成版にリンク
fancyBox - Fancy jQuery Lightbox Alternative:本家サイト
★画像だけでなく、googlemap、作成したサイト、文章、youtubeなどをライトボックスのように表示することができる

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>fancyboxの使い方</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/jquery.fancybox.css"> <script src="js/jquery-1.10.1.min.js"></script> <script src="js/jquery.fancybox.js"></script> <script src="js/jquery.fancybox-media.js"></script> <!--youtube用--> <script src="js/jquery.mousewheel-3.0.6.pack.js"></script> <!--↑マウスホイールで縦スクロール用--> <script> $(document).ready(function() { $(".fancybox").fancybox({ openEffect : 'none', closeEffect : 'none', maxWidth : 600, maxHeight : 400 }); }); </script> <script> $(document).ready(function() { $(".various").fancybox({ maxWidth : 600, //今回はこのサイズで行くけれど、%が普通になる maxHeight : 400, fitToView : false, /*width : '70%', height : '70%',*/ autoSize : false, closeClick : false, openEffect : 'none', closeEffect : 'none' }); }); </script> </head> <body> <div id="container"> <h1>fancybox</h1> <div id="wrapper"> <ul> <!--↓画像--> <li><a class="fancybox" data-fancybox-group="gallery1" href="img/01.png"><img src="img/01_s.png" alt="#"></a></li> <!--↓画像--> <li><a class="fancybox" data-fancybox-group="gallery1" href="img/02.png"><img src="img/02_s.png" alt="#"></a></li> <!--↓画像--> <li><a class="fancybox" data-fancybox-group="gallery1" href="img/03.png"><img src="img/03_s.png" alt="#"></a></li> <!--↓YouTube--> <li><a class="various fancybox.iframe fancybox" data-fancybox-group="gallery1" href="https://www.youtube.com/embed/_x1da6VyBmo"><img src="img/04_s.png" alt="#"></a></li> <!--↓GoogleMap--> <li><a class="various fancybox.iframe fancybox" data-fancybox-group="gallery1" href="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.073881070253!2d139.71327906436358!3d35.72440148521234!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188d6bea154935%3A0x66e848601ad02eec!2z44CSMTcxLTAwMjIg5p2x5Lqs6YO96LGK5bO25Yy65Y2X5rGg6KKL77yT5LiB55uu77yR77yYIO-8s--8qO-8qe-8re-8oeODk-ODqw!5e0!3m2!1sja!2sjp!4v1459242177520"><img src="img/googlemap_icon.png" alt="#"></a></li> <!--↓Inline 画像+文章など--> <li><a class="various fancybox.iframe fancybox" href="../0325_mediaqueries/okazu1_mediaqueries/index_okazu.html"><img src="img/okazu.png" alt="#"></a></li> <!--youtubeにも a のクラス名に fancybox を追加する--> </ul> </div><!--#wrapper--> </div><!--#container--> </body> </html>
@charset "utf-8"; /* CSS Document */ /*reset*/ html,body,h1,ul,li,p { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } body { font-size: 16px; background: #999; } img { border: none; vertical-align: bottom; } /* font-size */ html { font-size: 62.5%; } /* =10px */ body { font-size: 16px; font-size: 1.6rem; } /* =16px */ h1 { font-size: 32px; font-size: 3.2rem; } h2 { font-size: 24px; font-size: 2.4rem; } h3 { font-size: 20px; font-size: 2.0rem; } h4 { font-size: 18px; font-size: 1.8rem; } p { font-size: 16px; font-size: 1.6rem } /*----------------------------------*/ #container { margin: 80px auto; } #wrapper { width: 1100px; margin: 0 auto; overflow:hidden; } h1 { color: #FFF; letter-spacing: 2px; text-align: center; backgrond: #963; } li { margin: 0 50px 50px 0; float: left; } /*===レスポンシブ対応 (タブレット)===*/ @media screen and (max-width: 959px){ #wrapper { width: 740px; } /*===レスポンシブ対応 (スマホ)===*/ @media screen and (max-width: 640px){ #wrapper { width: 350px; } }