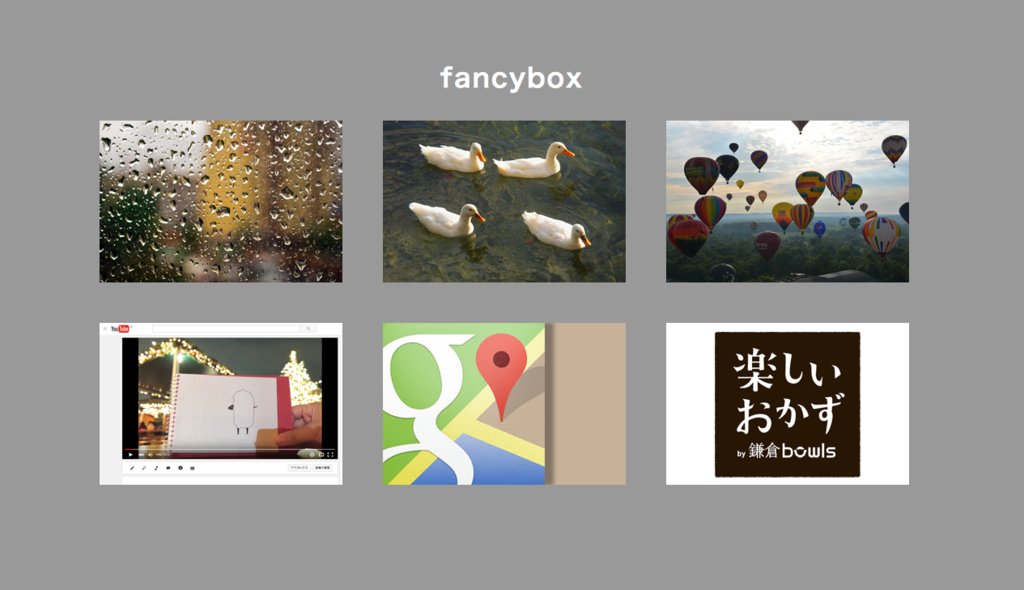
jQuery:プラグイン:fancybox
fancyboxの使い方:完成版にリンク
fancyBox - Fancy jQuery Lightbox Alternative:本家サイト
★画像だけでなく、googlemap、作成したサイト、文章、youtubeなどをライトボックスのように表示することができる

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>fancyboxの使い方</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/jquery.fancybox.css"> <script src="js/jquery-1.10.1.min.js"></script> <script src="js/jquery.fancybox.js"></script> <script src="js/jquery.fancybox-media.js"></script> <!--youtube用--> <script src="js/jquery.mousewheel-3.0.6.pack.js"></script> <!--↑マウスホイールで縦スクロール用--> <script> $(document).ready(function() { $(".fancybox").fancybox({ openEffect : 'none', closeEffect : 'none', maxWidth : 600, maxHeight : 400 }); }); </script> <script> $(document).ready(function() { $(".various").fancybox({ maxWidth : 600, //今回はこのサイズで行くけれど、%が普通になる maxHeight : 400, fitToView : false, /*width : '70%', height : '70%',*/ autoSize : false, closeClick : false, openEffect : 'none', closeEffect : 'none' }); }); </script> </head> <body> <div id="container"> <h1>fancybox</h1> <div id="wrapper"> <ul> <!--↓画像--> <li><a class="fancybox" data-fancybox-group="gallery1" href="img/01.png"><img src="img/01_s.png" alt="#"></a></li> <!--↓画像--> <li><a class="fancybox" data-fancybox-group="gallery1" href="img/02.png"><img src="img/02_s.png" alt="#"></a></li> <!--↓画像--> <li><a class="fancybox" data-fancybox-group="gallery1" href="img/03.png"><img src="img/03_s.png" alt="#"></a></li> <!--↓YouTube--> <li><a class="various fancybox.iframe fancybox" data-fancybox-group="gallery1" href="https://www.youtube.com/embed/_x1da6VyBmo"><img src="img/04_s.png" alt="#"></a></li> <!--↓GoogleMap--> <li><a class="various fancybox.iframe fancybox" data-fancybox-group="gallery1" href="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.073881070253!2d139.71327906436358!3d35.72440148521234!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188d6bea154935%3A0x66e848601ad02eec!2z44CSMTcxLTAwMjIg5p2x5Lqs6YO96LGK5bO25Yy65Y2X5rGg6KKL77yT5LiB55uu77yR77yYIO-8s--8qO-8qe-8re-8oeODk-ODqw!5e0!3m2!1sja!2sjp!4v1459242177520"><img src="img/googlemap_icon.png" alt="#"></a></li> <!--↓Inline 画像+文章など--> <li><a class="various fancybox.iframe fancybox" href="../0325_mediaqueries/okazu1_mediaqueries/index_okazu.html"><img src="img/okazu.png" alt="#"></a></li> <!--youtubeにも a のクラス名に fancybox を追加する--> </ul> </div><!--#wrapper--> </div><!--#container--> </body> </html>
@charset "utf-8"; /* CSS Document */ /*reset*/ html,body,h1,ul,li,p { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } body { font-size: 16px; background: #999; } img { border: none; vertical-align: bottom; } /* font-size */ html { font-size: 62.5%; } /* =10px */ body { font-size: 16px; font-size: 1.6rem; } /* =16px */ h1 { font-size: 32px; font-size: 3.2rem; } h2 { font-size: 24px; font-size: 2.4rem; } h3 { font-size: 20px; font-size: 2.0rem; } h4 { font-size: 18px; font-size: 1.8rem; } p { font-size: 16px; font-size: 1.6rem } /*----------------------------------*/ #container { margin: 80px auto; } #wrapper { width: 1100px; margin: 0 auto; overflow:hidden; } h1 { color: #FFF; letter-spacing: 2px; text-align: center; backgrond: #963; } li { margin: 0 50px 50px 0; float: left; } /*===レスポンシブ対応 (タブレット)===*/ @media screen and (max-width: 959px){ #wrapper { width: 740px; } /*===レスポンシブ対応 (スマホ)===*/ @media screen and (max-width: 640px){ #wrapper { width: 350px; } }
jQuery:メディアクエリ:楽しいおかず2
楽しいおかず:完成版にリンク
★レイアウトはかわらず、固定のまま
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>楽しいおかず</title> <meta name="viewport" content="width=device-width"> <link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.ico"/> <!--レスポンシブの時必要。 みた機械によってレイアウトが変わりますよ。--> <link rel="stylesheet" href="css/okazu01.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script> $(function(){ var topBtn = $('#bottom'); topBtn.hide(); //スクロールが100に達したらボタン表示 $(window).scroll(function () { if ($(this).scrollTop() > 100) { topBtn.fadeIn(); } else { topBtn.fadeOut(); } }); $('a[href^=#]').click(function(){ var speed = 500; var href= $(this).attr("href"); var target = $(href == "#" || href == "" ? 'html' : href); var position = target.offset().top; $("html, body").animate({scrollTop:position}, speed, "swing"); return false; }); }); </script> </head> <body id="top"> <!---------------------------> <div id="container"> <div class="column"> <header> <h1><img src="img/logo01.png" alt="#"></h1> <nav> <ul> <li><a href="#"><img src="img/nav01_01.png" alt="#"></a></li> <li><a href="#"><img src="img/nav02_01.png" alt="#"></a></li> <li><a href="#"><img src="img/nav03_01.png" alt="#"></a></li> <li><a href="#"><img src="img/nav04_01.png" alt="#"></a></li> </ul> </nav> </header> <ul><li><img src="img/ph01_l.jpg" alt="#"></li></ul> <ul> <li><img src="img/ph02_mt.jpg" alt="#"></li> <li><img src="img/ph03_s.jpg" alt="#"></li> <li><img src="img/ph04_s.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph05_my.jpg" alt="#"></li> <li><img src="img/ph06_s.jpg" alt="#"></li> <li><img src="img/ph07_s.jpg" alt="#"></li> </ul> </div> <!---------------------------> <div class="column"> <ul> <li><img src="img/ph08_my.jpg" alt="#"></li> <li><img src="img/ph09_s.jpg" alt="#"></li> <li><img src="img/ph10_s.jpg" alt="#"></li> </ul> <ul><li><img src="img/ph11_l.jpg" alt="#"></li></ul> <ul> <li><img src="img/ph12_s.jpg" alt="#"></li> <li class="right"><img src="img/ph13_mt.jpg" alt="#"></li> <li><img src="img/ph14_s.jpg" alt="#"></li> </ul> <ul><li><img src="img/ph15_l.jpg" alt="#"></li></ul> <ul> <li><img src="img/ph16_s.jpg" alt="#"></li> <li><img src="img/ph17_s.jpg" alt="#"></li> <li><img src="img/ph18_my.jpg" alt="#"></li> </ul> </div> <!---------------------------> <div class="column three"> <ul><li><img src="img/ph19_l.jpg" alt="#"></li></ul> <ul> <li><img src="img/ph20_s.jpg" alt="#"></li> <li class="right"><img src="img/ph21_mt.jpg" alt="#"></li> <li><img src="img/ph22_s.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph23_s.jpg" alt="#"></li> <li><img src="img/ph24_s.jpg" alt="#"></li> <li><img src="img/ph25_my.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph26_s.jpg" alt="#"></li> <li><img src="img/ph27_s.jpg" alt="#"></li> <li><img src="img/ph28_s.jpg" alt="#"></li> <li><img src="img/ph29_s.jpg" alt="#"></li> </ul> <ul><li><img src="img/ph30_l.jpg" alt="#"></li></ul> <!---------------------------> <!--SP(スマホ)用は、箱型で表示したいのでcontainerの内側--> <footer id="sp"> <p><small>Copyright © 2015 ○○○ <br>All Rights Reserved.</small></p> </footer> </div> <!---------------------------> <p><a id="bottom" href="#top"></a></p> <!---------------------------> </div><!--#container--> <!--PC用は、幅いっぱいに表示したいので、containerの外側--> <footer id="pc"> <p><small>Copyright © 2015 ○○○ All Rights Reserved.</small></p> </footer> </body> </html>
@charset "UTF-8"; /* CSS Document */ /*=====reset=====*/ html,body,h1,ul,li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } body { font-size: 16px; background: #281605; } img { border: none; vertical-align: bottom; } /*// // // // / reset / // // // // //*/ #container { width: 960px; margin: 10px auto; padding: 10px; overflow: hidden; background: #FFF; } .column { width: 320px; float: left; } header { width: 320px; overflow: hidden; } h1 { margin: 10px; } ul { width: 320px; overflow: hidden; } li { margin: 10px; float: left; } /*縦長の画像だけfloat: right; を指定する*/ .right { float: right; } /*// // // // // // // // // //*/ footer#pc p{ width: 100%; line-height: 2em; color: #FFF; text-align: center; background: #281605; } footer#sp { display: none; } /*TOPに戻るボタン*/ a#bottom { position: fixed; bottom: 65px; right: 5%; z-index: 9999; width: 100px; height: 100px; display: block; background: url(../img/arrow.png); text-indent: 100%; white-space: nowrap; overflow: hidden; opacity: 0.6; } a#bottom:hover { opacity: 0.8; } /*===レスポンシブ対応 (タブレット)===*/ /*PC用の必要部分をコピーして、pxを設定してある部分だけ残して、%指定する*/ @media screen and (max-width: 959px){ #container { width: 98%; /*960px ÷ 980px = 0.98 x 100 = 98 =98%*/ margin: 0 auto; padding: 1%; /*100% ÷ 98% ( widthの幅 ) = 2% */ } .column { width: 33.3%; /*3つある.columnを3等分した%幅*/ } header { width: 100%; /* 親要素の.columnの幅の中で何%で表示したいか*/ } h1 { width: 93.75%; /*header幅100%に対し両方のマージン分の6.25%を引いた値*/ margin: 3.125%; /*10px ÷ 320px(親要素のheaderの幅) x 100*/ } ul { width: 100%; } li { margin: 3.125%; /*10px ÷ 320px x 100*/ } .size-2x2 { width: 93.75%; /*300px ÷ 320px x 100*/ } .size-2x1 { width: 93.75%; /*300px ÷ 320px x 100*/ } .size-1x2 { width: 43.75%; } .size-1x1 { width: 43.75%; } img { max-width: 100%; /*フルードイメージの時必ず必要*/ } /*===レスポンシブ対応 (スマホ)===*/ @media screen and (max-width: 640px){ }
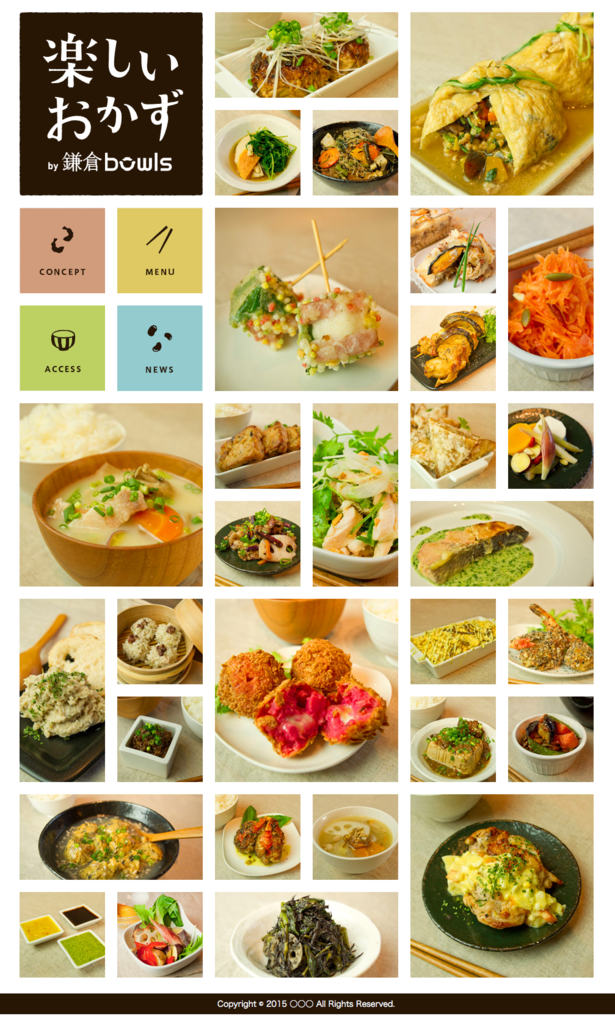
jQuery:メディアクエリ:楽しいおかず1
楽しいおかず:完成版にリンク
★PCサイズ、タブレットサイズ、スマホサイズのそれぞれでレイアウトが変わる設定
★メディアクエリ対応のとき必ず挿入
★ファビコンも忘れない
meta name="viewport" content="width=device-width" link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.ico"/

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>楽しいおかず</title> <meta name="viewport" content="width=device-width"> <link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.ico"/> <!--レスポンシブの時必要。 みた機械によってレイアウトが変わりますよ。--> <link rel="stylesheet" href="css/okazu01.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script> $(function(){ var topBtn = $('#bottom'); topBtn.hide(); //スクロールが100に達したらボタン表示 $(window).scroll(function () { if ($(this).scrollTop() > 100) { topBtn.fadeIn(); } else { topBtn.fadeOut(); } }); $('a[href^=#]').click(function(){ var speed = 500; var href= $(this).attr("href"); var target = $(href == "#" || href == "" ? 'html' : href); var position = target.offset().top; $("html, body").animate({scrollTop:position}, speed, "swing"); return false; }); }); </script> </head> <body id="top"> <!---------------------------> <div id="container"> <div class="column"> <header> <h1><img src="img/logo01.png" alt="#"></h1> <nav> <ul> <li><a href="#"><img src="img/nav01_01.png" alt="#"></a></li> <li><a href="#"><img src="img/nav02_01.png" alt="#"></a></li> <li><a href="#"><img src="img/nav03_01.png" alt="#"></a></li> <li><a href="#"><img src="img/nav04_01.png" alt="#"></a></li> </ul> </nav> </header> <ul><li><img src="img/ph01_l.jpg" alt="#"></li></ul> <ul> <li><img src="img/ph02_mt.jpg" alt="#"></li> <li><img src="img/ph03_s.jpg" alt="#"></li> <li><img src="img/ph04_s.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph05_my.jpg" alt="#"></li> <li><img src="img/ph06_s.jpg" alt="#"></li> <li><img src="img/ph07_s.jpg" alt="#"></li> </ul> </div> <!---------------------------> <div class="column"> <ul> <li><img src="img/ph08_my.jpg" alt="#"></li> <li><img src="img/ph09_s.jpg" alt="#"></li> <li><img src="img/ph10_s.jpg" alt="#"></li> </ul> <ul><li><img src="img/ph11_l.jpg" alt="#"></li></ul> <ul> <li><img src="img/ph12_s.jpg" alt="#"></li> <li class="right"><img src="img/ph13_mt.jpg" alt="#"></li> <li><img src="img/ph14_s.jpg" alt="#"></li> </ul> <ul><li><img src="img/ph15_l.jpg" alt="#"></li></ul> <ul> <li><img src="img/ph16_s.jpg" alt="#"></li> <li><img src="img/ph17_s.jpg" alt="#"></li> <li><img src="img/ph18_my.jpg" alt="#"></li> </ul> </div> <!---------------------------> <div class="column three"> <ul><li><img src="img/ph19_l.jpg" alt="#"></li></ul> <ul> <li><img src="img/ph20_s.jpg" alt="#"></li> <li class="right"><img src="img/ph21_mt.jpg" alt="#"></li> <li><img src="img/ph22_s.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph23_s.jpg" alt="#"></li> <li><img src="img/ph24_s.jpg" alt="#"></li> <li><img src="img/ph25_my.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph26_s.jpg" alt="#"></li> <li><img src="img/ph27_s.jpg" alt="#"></li> <li><img src="img/ph28_s.jpg" alt="#"></li> <li><img src="img/ph29_s.jpg" alt="#"></li> </ul> <ul><li><img src="img/ph30_l.jpg" alt="#"></li></ul> <!---------------------------> <!--SP(スマホ)用は、箱型で表示したいのでcontainerの内側--> <footer id="sp"> <p><small>Copyright © 2015 ○○○ <br>All Rights Reserved.</small></p> </footer> </div> <!---------------------------> <p><a id="bottom" href="#top"></a></p> <!---------------------------> </div><!--#container--> <!--PC用は、幅いっぱいに表示したいので、containerの外側--> <footer id="pc"> <p><small>Copyright © 2015 ○○○ All Rights Reserved.</small></p> </footer> </body> </html>
@charset "UTF-8"; /* CSS Document */ /*=====reset=====*/ html,body,h1,ul,li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } body { font-size: 16px; background: #FFF url(img/back.jpg); } img { border: none; vertical-align: bottom; } /*----------------------------------*/ #container { width: 960px; margin: 10px auto; overflow: hidden; } .column { width: 320px; float: left; } header { width: 320px; overflow: hidden; } h1 { margin: 10px; } ul { width: 320px; overflow: hidden; } li { margin: 10px; float: left; } /*縦長の画像だけfloat: right; を指定する*/ .right { float: right; } footer#pc p{ width: 100%; line-height: 2em; color: #FFF; text-align: center; background: #281605; } footer#sp { display: none; } /*TOPに戻るボタン*/ a#bottom { position: fixed; bottom: 65px; right: 5%; z-index: 9999; width: 100px; height: 100px; display: block; background: url(../img/arrow.png); text-indent: 100%; white-space: nowrap; overflow: hidden; opacity: 0.6; } a#bottom:hover { opacity: 0.8; } /*===レスポンシブ対応 (タブレット)===*/ @media screen and (max-width: 959px){ #container { width: 640px; } .three { width: 640px; overflow: hidden; } .three ul { float: left; } footer#pc { display: none; } footer#sp { display: block; float: left; width: 300px; height: 300px; margin: 10px; background: #C63; } footer#sp p { color: #FFF; text-align: center; line-height: 1.5em; padding-top: 90px; } } /*===レスポンシブ対応 (スマホ)===*/ @media screen and (max-width: 640px){ #container { width: 320px; } .column { clear: both; } footer#sp { display: none; } footer#pc { display: block; } footer#pc p{ width: 100%; line-height: 2em; color: #FFF; text-align: center; background: #281605; } }
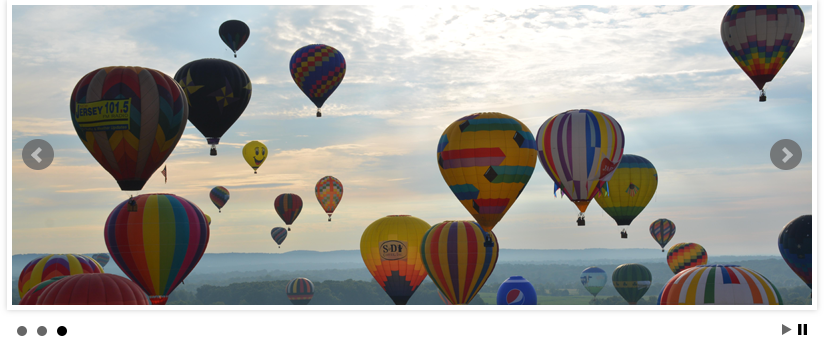
jQuery:プラグイン:bxSlider
bxslider:完成版にリンク
jQuery Content Slider | Responsive jQuery Slider | bxSlider:本家サイト
jQueryプラグイン「bxSlider」のいろいろなオプションの使い方のまとめ! | Web Design Magazine:参考サイト
★ダウンロードしたcss内の、ファイルのリンク位置を、自分のフォルダの階層や名前と一致させる
★画像はulでリスト化し、ul class="bxslider" と名付ける

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>bxslider</title> <link rel="stylesheet" href="css/bxslider01.css"> <link rel="stylesheet" href="css/jquery.bxslider.css"> <script src="js/jquery-1.12.1.min.js"></script> <!--順番に気をつける--> <script src="js/jquery.bxslider.js"></script> <!-- ダウンロードしたjs--> <script> $(document).ready(function(){ $('.bxslider').bxSlider({ auto: true, autoControls: true }); }); // 参照:http://bxslider.com/ </script> </head> <body> <ul class="bxslider"> <li><img src="img/01.png" alt="#"></li> <li><img src="img/02.png" alt="#"></li> <li><img src="img/03.png" alt="#"></li> </ul> </body> </html>
※自分で書いたcssは、resetのみ使用
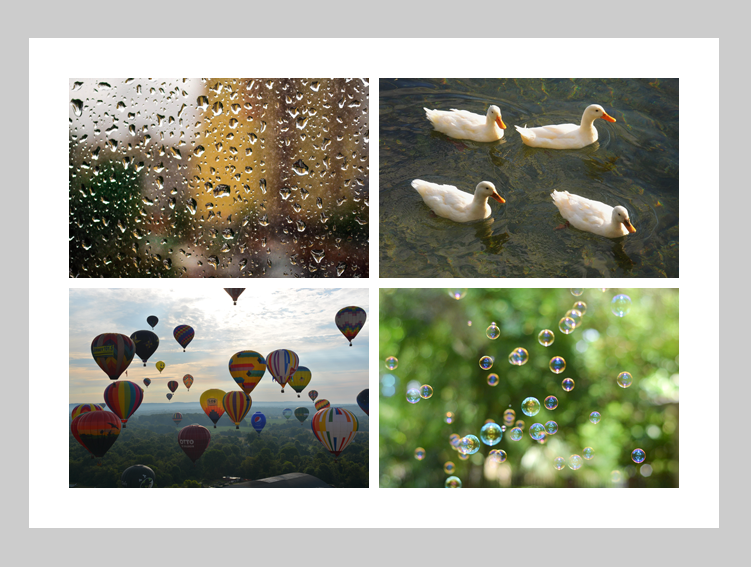
jQuery:プラグイン:LightBox
Light Box:完成版にリンク
【jQuery】これだけで完璧に導入できる[Lightbox]の実装方法。 - ONZE:参考サイト
★ a href="000.png" data-lightbox="XXX" data-lightbox という名前を追加して、グループを作成する
★JavaScriptについては /body の直前に挿入すること
★ホバーした際にはCSS3のアニメーションでキャプションが出現する
ようにしてある

<!DOCTYPEhtml> <html lang="ja"> <head> <meta charset="utf-8"> <title>Light Box</title> <link rel="stylesheet" href="css/style02css.css"> <!--順番に気をつける--> <link rel="stylesheet" href="css/lightbox.css"> <!-- ダウンロードしたcss--> </head> <body> <div id="container"> <div id="wrapper"> <ul> <li><a href="img/01.png" data-lightbox="potsu"><img src="img/01_s.png" alt="水滴"> <div id="cap1"> <h2>ぽつぽつぽつ</h2> <p>雨が降ってきましたね</p> </div> </a></li> <li><a href="img/02.png" data-lightbox="potsu"><img src="img/02_s.png" alt="白鳥"> <div id="cap2"> <h2>くわくわくわ</h2> <p>白鳥がパンをほしがっていますね</p> </div> </a></li> <li><a href="img/03.png" data-lightbox="potsu"><img src="img/03_s.png" alt="気球"> <div id="cap3"> <h2>ぷかぷかぷか</h2> <p>気球に乗って旅をしたいですね</p> </div> </a></li> <li><a href="img/04.png" data-lightbox="potsu"><img src="img/04_s.png" alt="シャボン玉"> <div id="cap4"> <h2>まるまるまる</h2> <p>しゃぼん玉っていいものですよね</p> </div> </a></li> </ul> </div><!--#wrapper--> </div><!--#container--> <script src="js/jquery-1.12.1.min.js"></script> <!--順番に気をつける--> <script src="js/lightbox.js"></script> <!-- ダウンロードしたjs--> </body> </html>
@charset "utf-8"; /* CSS Document */ /*reset*/ html,body,ul,li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } body { font-size: 16px; background: #CCC; } img { border: none; vertical-align: bottom; } /*----------------------------------*/ #container{ width: 1360px; margin: 50px auto; } #wrapper { width: 1240px; padding: 40px 30px 30px 40px; background: #FFF; overflow: hidden; } ul li { float: left; margin: 0 10px 10px 0; position: relative; /*重要*/ overflow: hidden; /* はみ出しているところを隠す*/ } li h2 { margin: 40px 0 0 20px; } li p { margin-left: 20px; } /*----------------------------------*/ #cap1 { width: 100%; height: 200px; background: rgba(0,0,0,0.5); /*半透明の黒*/ color: #FFF; position: absolute; /*重要*/ top: 0; left: 0; opacity: 0; /* 隠す*/ transition: 0.7s; } li:hover #cap1 { opacity: 1; /*ホバーしたら見える状態になる*/ } /*----------------------------------*/ #cap2 { width: 100%; height: 200px; background: rgba(0,0,0,0.5); /*半透明の黒*/ color: #FFF; position: absolute; /*重要*/ top: -100%; /*上から下に下がってくるので*/ left: 210; transition: 0.7s; } li:hover #cap2 { position: absolute; top: 0%; } /*----------------------------------*/ #cap3 { width: 100%; height: 200px; background: rgba(0,0,0,0.5); /*半透明の黒*/ color: #FFF; position: absolute; /*重要*/ top: 0; left: -100%; transition: 0.7s; } li:hover #cap3 { position: absolute; left: 0%; } /*----------------------------------*/ #cap4 { width: 100%; height: 200px; background: rgba(0,0,0,0.5); /*半透明の黒*/ color: #FFF; position: absolute; /*重要*/ bottom: -100%; transition: 0.7s; } li:hover #cap4 { position: absolute; bottom: 0%; } /*----------------------------------*/ @media screen and (max-width: 959px) { #container{ width: 690px; } #wrapper { width: 620px; } } /*----------------------------------*/ @media screen and (max-width: 767px) { #container{ width: 380px; } #wrapper { width: 310px; } li { float: none; }
jQuery:モバイルファーストの考え方
メディアクエリのモバイルファースト:完成版にリンク
★メディアクエリを最初にモバイルサイズから制作し、タブレットサイズ、PCサイズ、と情報量を増やしていく方法

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>メディアクエリのモバイルファースト</title> <link rel="stylesheet" href="0324_mobile_first.css"> </head> <body> <div id="container"> <div class="box" id="box1">box1</div> <div class="box" id="box2">box2</div> <div class="box" id="box3">box3</div> <div class="box" id="box4">box4</div> </div><!--.container--> </body> </html>
@charset "utf-8"; /* CSS Document */ /*モバイルファーストの場合 スマホサイズのレイアウト*/ body { background: #C96; } .box { width: 300px; height: 300px; background: #FFF; margin: 10px auto; } /*768px以上のときに適用*/ @media screen and (min-width:768px) { body { background: #9F6; } #container { width: 620px; overflow: hidden; margin: 0 auto; } .box { margin: 5px; float: left; } } /*960px以上のときに適用(PCサイズ)*/ @media screen and (min-width:960px) { body { background: #999; } #container { width: 1240px; } }
CSS3:hover時のアニメーション
テキストp295~ transform:完成版にリンク
★transition / transform / translate の使い方に気をつける

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>テキストp295~ transform</title> <style> div { width: 200px; height: 200px; } p { font-weight: bold; text-align: center; padding-top: 20px; } /*--------------------------*/ .trans01 { background: #CCC; transition: 1.5s; } .trans01:hover { /*translate( X軸方向の距離, Y軸方向の距離 );*/ transform: translate(100px,0); } /*--------------------------*/ .trans02 { background: #9CC; transition: 1s; } .trans02:hover { /*rotate( 角度deg );*/ transform: rotate(360deg); } /*--------------------------*/ .trans03 { background: #FC9; transition: 1s; } .trans03:hover { /*scale( X軸方向の距離, Y軸方向の距離 );*/ transform: scale(1.5,1.5); } </style> </head> <body> <div class="trans01"><p>右へ移動</p></div> <div class="trans02"><p>回転</p></div> <div class="trans03"><p>拡大・縮小</p></div> </body> </html>