jQuery:CSS3: KIRINのサイトを真似する
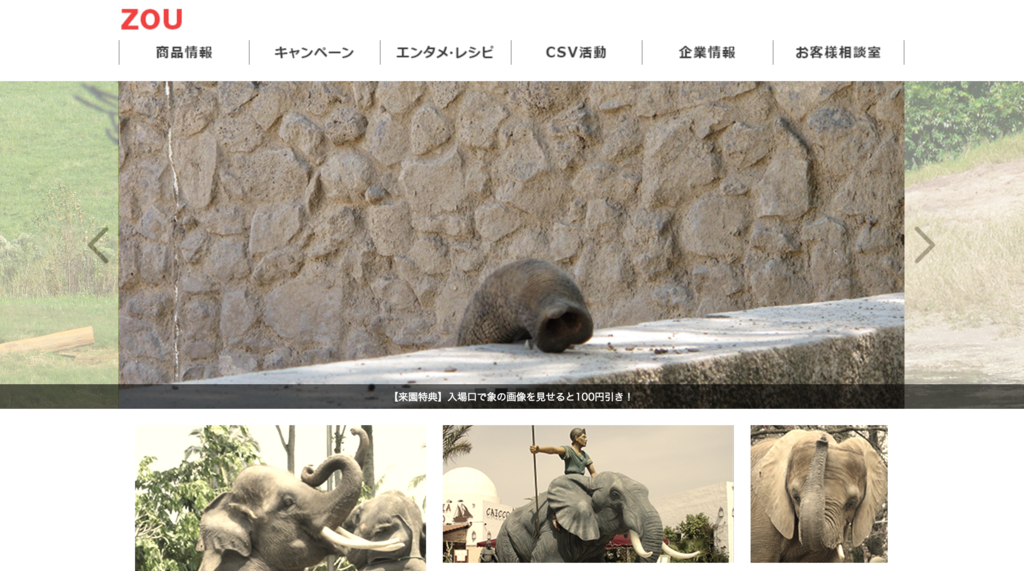
ZOU|TOP PAGE:完成版にリンク
jQueryでレスポンシブ対応のブラウザウィンドウ幅めいっぱいに要素を並べたコンテンツスライダーを設置する実験 | BlackFlag:参考サイト

<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ZOU|TOP PAGE</title> <meta name="viewport" width="device-width"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css"><!--AwesomeFont--> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/wideSlider.css"> <link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.ico"/> <script src="js/jquery-2.2.4.min.js"></script> <script src="js/wideSlider.js"></script> <script> $(function(){ var w = $(window).width(); //ブラウザの幅を取得 var x = 767;//ブレイクポイントを設定 if(w <= x){ //ブレイクポイントでアコーディオンが動くようにする条件分岐 $('footer li:first-child').on("click", function() { $('footer li:not(li:first-child)').slideUp(); $(this).siblings().slideDown(); return false; }); }; }); </script> </head> <body> <header> <p><img src="img/zou.png" alt=""></p> </header> <nav class="pc-nav"> <ul> <li class="nav1"><a href="#">会社情報</a></li> <li class="nav2"><a href="#">キャンペーン</a></li> <li class="nav3"><a href="#">エンタメ・レシピ</a></li> <li class="nav4"><a href="#">CSV活動</a></li> <li class="nav5"><a href="#">企業情報</a></li> <li class="nav6"><a href="#">お客様相談室</a></li> </ul> </nav> <div id="container"> <div class="wideslider"> <ul> <li><a href="#"><img src="img/zou_01.png" alt="#"></a></li> <li><a href="#"><img src="img/zou_02.png" alt="#"></a></li> <li><a href="#"><img src="img/zou_03.png" alt="#"></a></li> <li><a href="#"><img src="img/zou_04.png" alt="#"></a></li> </ul> </div><!--/.wideslider--> <div id="news"> <ul class="news-ticker"> <li>【はなこ追悼】象の長生きにあやかりましょう!</li> <li>【来園特典】入場口で象の画像を見せると100円引き!</li> <li>【ふれあいフェア】象に乗ったり餌をあげたりできます!</li> </ul> </div> <nav class="sp-nav"> <ul> <li class="nav1"><a href="#">会社情報</a></li> <li class="nav2"><a href="#">キャンペーン</a></li> <li class="nav3"><a href="#">エンタメ・レシピ</a></li> <li class="nav4"><a href="#">CSV活動</a></li> <li class="nav5"><a href="#">企業情報</a></li> <li class="nav6"><a href="#">お客様相談室</a></li> </ul> </nav> <ul class="kirin_img"> <li class="hide_sp sizeL all"><a href="#"><img src="img/01Lz.png" alt="#"></a></li> <li class="hide_pc sizeM all"><a href="#"><img src="img/01Mz.png" alt="#"></a></li> <li class="sizeM all"><a href="#"><img src="img/02Mz.png" alt="#"></a></li> <li class="sizeS all"><a href="#"><img src="img/03Sz.png" alt="#"></a></li> <li class="sizeS all"><a href="#"><img src="img/04Sz.png" alt="#"></a></li> <li class="sizeM all"><a href="#"><img src="img/05Mz.png" alt="#"></a></li> <li class="sizeS all"><a href="#"><img src="img/06Sz.png" alt="#"></a></li> <li class="sizeS all"><a href="#"><img src="img/07Sz.png" alt="#"></a></li> <li class="sizeS all"><a href="#"><img src="img/08Sz.png" alt="#"></a></li> <li class="sizeS all"><a href="#"><img src="img/09Sz.png" alt="#"></a></li> <li class="sizeS all"><a href="#"><img src="img/10Sz.png" alt="#"></a></li> <li class="hide_pc sizeS all"><a href="#"><img src="img/11Sz.png" alt="#"></a></li> </ul> </div> <footer> <div class="inner"> <p><img src="img/zou-2.png" alt="ぞう"></p> <ul> <li class="ul_main"><a href="#"><i class="fa fa-angle-right " aria-hidden="true"></i>商品情報</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">ぬいぐるみ</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">キーホルダー</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">図鑑</a></li> </ul> <ul> <li class="ul_main"><a href="#"><i class="fa fa-angle-right " aria-hidden="true"></i>キャンペーン</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">象に触れる旅</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">タイ旅行が当たる!</a></li> </ul> <ul> <li class="ul_main"><a href="#"><i class="fa fa-angle-right " aria-hidden="true"></i>エンタメ・レシピ</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">仲良くなるコツ</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">乗るコツ</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">ダンボ先輩について</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">童話のなかのぞう</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">不思議の国のぞう</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">ぞうの好きな味</a></li> </ul> <ul> <li class="ul_main"><a href="#"><i class="fa fa-angle-right " aria-hidden="true"></i>CSV活動</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">ぞう保全活動</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">環境保全活動</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">密猟者対策</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">ぞう園の取り組み</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">動画で見るぞう</a></li> </ul> <ul> <li class="ul_main"><a href="#"><i class="fa fa-angle-right " aria-hidden="true"></i>企業情報</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">ご挨拶</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">グループ事業理念</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">会社概要</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">採用情報</a></li> </ul> <ul> <li class="ul_main"><a href="#"><i class="fa fa-angle-right " aria-hidden="true"></i>お客様相談室</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">よくあるご質問</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">団体のお客様</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">お問い合わせ一覧</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">ぞうに関するお問い合わせ</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">パンフレット請求</a></li> </ul> </div> </footer> </body> </html>
@charset "UTF-8"; /* reset */ html, body, div, h1, h2, h3, h4, h5, h6, p, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } table { border-collapse: collapse; border-spacing: 0; } ul, ol, li { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: none; vertical-align: bottom; } body { background: #E9C4C4; } /*---------------------------*/ header { width: 960px; margin: 0 auto; } header p { text-align: left; } header p img { max-width: 200px; } /*---------------------------*/ .sp-nav { display: none; } /*---------------------------*/ /*グローバルナブCSSスプライト*/ .pc-nav { width: 960px; height: 50px; margin: 0 auto; overflow: hidden; background: #FFF; } .pc-nav li { float: left; height: 30px; width: 160px; border-right: 1px solid #999; box-sizing: border-box; } .pc-nav li:first-child { border-left: 1px solid #999; box-sizing: border-box; } .pc-nav li a { display: block; line-height: 30px; white-space: nowrap; text-indent: 100%; overflow: hidden; } .pc-nav li.nav1 a { background: url(../img/gnav.png) no-repeat center top; } .pc-nav li.nav2 a { background: url(../img/gnav.png) no-repeat center -50px; } .pc-nav li.nav3 a { background: url(../img/gnav.png) no-repeat center -100px; } .pc-nav li.nav4 a { background: url(../img/gnav.png) no-repeat center -150px; } .pc-nav li.nav5 a { background: url(../img/gnav.png) no-repeat center -200px; } .pc-nav li.nav6 a { background: url(../img/gnav.png) no-repeat center -250px; } .pc-nav li a:hover { line-height: 47px; } .pc-nav li.nav1 a:hover { border-bottom:solid 3px #F14141; } .pc-nav li.nav2 a:hover { border-bottom:solid 3px #F14141; } .pc-nav li.nav3 a:hover { border-bottom:solid 3px #F14141; } .pc-nav li.nav4 a:hover { border-bottom:solid 3px #F14141; } .pc-nav li.nav5 a:hover { border-bottom:solid 3px #F14141; } .pc-nav li.nav6 a:hover { border-bottom:solid 3px #F14141; } /*---------------------------*/ /*ticker*/ #news { display: block; width: 100%; height: 30px; overflow: hidden; margin: 0 auto; font-size: 20px; text-align: center; position: absolute; z-index: 1000000; left: 0; top: 470px; background: rgba(0,0,0,0.6); } #news li { height: 24px; line-height: 24px; font-size: 12px; padding: 3px; color: #FFF; } .news-ticker { animation: ticker 21s infinite; } /*---------------------------*/ .kirin_img { width: 940px; margin: 0 auto; padding: 10px; overflow: hidden; background: #FFF; } .kirin_img li { float: left; margin: 10px; } .sizeL{ width: 356px; } .sizeM{ width: 356px; } .sizeS { width: 168px; } .hide_pc { display: none; } /*-------------------------*/ .all { -webkit-filter: sepia(60%) drop-shadow(0 0 0 #666); filter: sepia(60%) drop-shadow(0 0 0 #666); transition: 0.5s; } .all:hover { -webkit-filter: sepia(0%) drop-shadow(3px 3px 3px #666); filter: sepia(0%) drop-shadow(3px 3px 3px #666); } /*-------------------------*/ footer { width: 100%; background: #F5F5F5; } .inner { width: 900px; margin: 0 auto; overflow: hidden; } .inner p { margin-top: 20px; text-align: left; } .inner p img { max-width: 40px; } footer ul { margin: 10px 0 40px; width: 16.66%; float: left; } footer li { font-size: 12px; line-height: 1.5em; text-align: left; color: #999; } .ul_main { font-weight: bold; margin-bottom: 10px; } .fa { margin-right: 8px; color: #999; } @media screen and (max-width: 959px) { #news { display: none; } .pc-nav { width: 768px; height: 50px; margin: 0 auto; } .pc-nav li { height: 30px; width: 128px; } .pc-nav li.nav1 a { background: url(../img/gnav_tablet.png) no-repeat center top; } .pc-nav li.nav2 a { background: url(../img/gnav_tablet.png) no-repeat center -50px; } .pc-nav li.nav3 a { background: url(../img/gnav_tablet.png) no-repeat center -100px; } .pc-nav li.nav4 a { background: url(../img/gnav_tablet.png) no-repeat center -150px; } .pc-nav li.nav5 a { background: url(../img/gnav_tablet.png) no-repeat center -200px; } .pc-nav li.nav6 a { background: url(../img/gnav_tablet.png) no-repeat center -250px; } /*---------------------------*/ img { max-width: 100%; } .kirin_img { width: 98%; /*940px % 960px=98%*/ padding: 1%; } .kirin_img li { margin: 1%; } .sizeL { width: 37.6%; } .sizeM { width: 37.87%; } .sizeS { width: 17.87%; } /*---------------------------*/ .inner { width: 80%; margin: 0 auto; overflow: hidden; } footer ul { margin: 10px 0 40px; width: 33.33%; float: left; } } @media screen and (max-width : 767px){ header { width: 100%; } .pc-nav { display: none; } .sp-nav { display: block; } .sp-nav ul { width: 100%; overflow: hidden; } .sp-nav li { float: left; height: 40px; width: 50%; padding: 14px 0 12px 0; text-align: left; background: #FFF; border-bottom: 1px solid #999; box-sizing: border-box; } .sp-nav li a { display: block; font-size: 14px; padding-left: 10px; margin-left: 14px; border-left: 5px solid #F14141; } .sp-nav li:nth-of-type(odd) { border-right: 1px solid #999; } .sp-nav li a:hover { text-decoration: underline; } .nav1, .nav2 { border-top: 1px solid #999; } /*---------------------------*/ img { width: 100%; } .hide_sp { display: none; } .hide_pc { display: block; } .sizeM { width: 98%; } .sizeS { width: 48%; } /*---------------------------*/ /*footer部分のレイアウト*/ footer { width: 100%; padding:0; } .inner { width: 100%; } footer ul{ float: none; margin: 0; width: 100%; } footer .ul_main{ font-size: 14px; line-height: 2; margin: 0; border-bottom: 1px solid #999; text-decoration: none; } footer .ul_main a { background: none; background-size: 5%; width: 96%; margin: 0 auto; display: block; padding: 10px 0; } footer ul li:first-child:hover { background: #EEE; } footer ul li:not(:first-child){ background:#FFF; height: 30px; display:none; } } @keyframes ticker { /* 1行目 */ 0% { opacity:0; transform: translate(0,0);} 5% { opacity:1; transform: translate(0,0);} 28% { opacity:1; transform: translate(0,0);} 33% { opacity:0; transform: translate(-400px,0); } /* 2行目 */ 34% { opacity: 0; transform: translate(400px,-30px);} 39% { opacity: 1; transform: translate(0,-30px);} 61% { opacity: 1; transform: translate(0,-30px);} 66% { opacity: 0; transform: translate(-400px,-30px);} /* 3行目 */ 67% { opacity: 0; transform: translate(400px,-60px);} 71% { opacity: 1; transform: translate(0,-60px);} 95% { opacity: 1; transform: translate(0,-60px);} 98% { opacity: 0; transform: translate(-400px,-60px);} /*100%の時と、0%の時を同じ値にするため*/ 100% { opacity: 0; transform: translate(0,0); } }