jQuery:メディアクエリ:楽しいおかず1
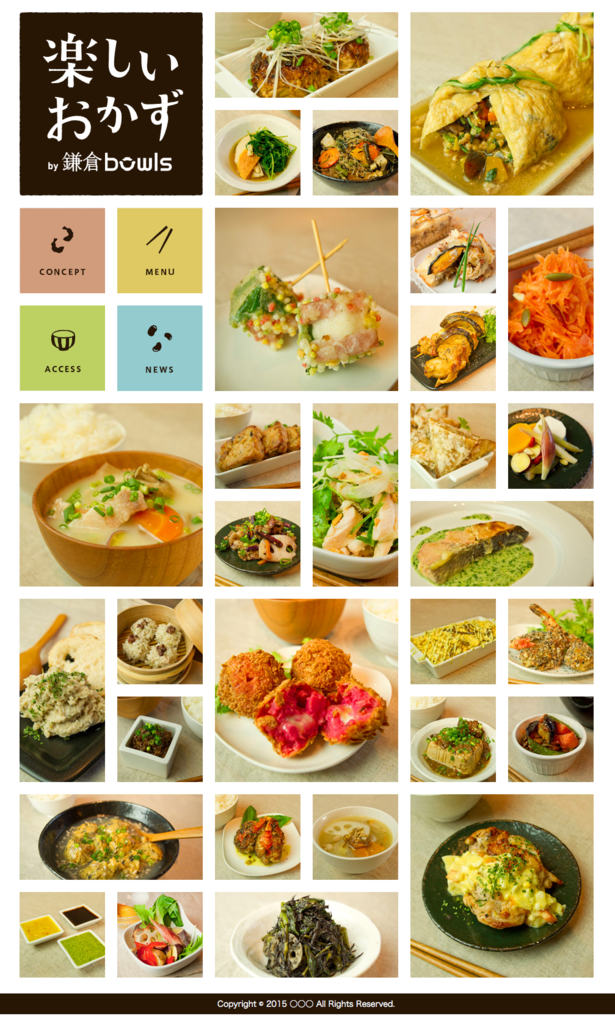
楽しいおかず:完成版にリンク
★PCサイズ、タブレットサイズ、スマホサイズのそれぞれでレイアウトが変わる設定
★メディアクエリ対応のとき必ず挿入
★ファビコンも忘れない
meta name="viewport" content="width=device-width" link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.ico"/

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>楽しいおかず</title> <meta name="viewport" content="width=device-width"> <link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.ico"/> <!--レスポンシブの時必要。 みた機械によってレイアウトが変わりますよ。--> <link rel="stylesheet" href="css/okazu01.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script> $(function(){ var topBtn = $('#bottom'); topBtn.hide(); //スクロールが100に達したらボタン表示 $(window).scroll(function () { if ($(this).scrollTop() > 100) { topBtn.fadeIn(); } else { topBtn.fadeOut(); } }); $('a[href^=#]').click(function(){ var speed = 500; var href= $(this).attr("href"); var target = $(href == "#" || href == "" ? 'html' : href); var position = target.offset().top; $("html, body").animate({scrollTop:position}, speed, "swing"); return false; }); }); </script> </head> <body id="top"> <!---------------------------> <div id="container"> <div class="column"> <header> <h1><img src="img/logo01.png" alt="#"></h1> <nav> <ul> <li><a href="#"><img src="img/nav01_01.png" alt="#"></a></li> <li><a href="#"><img src="img/nav02_01.png" alt="#"></a></li> <li><a href="#"><img src="img/nav03_01.png" alt="#"></a></li> <li><a href="#"><img src="img/nav04_01.png" alt="#"></a></li> </ul> </nav> </header> <ul><li><img src="img/ph01_l.jpg" alt="#"></li></ul> <ul> <li><img src="img/ph02_mt.jpg" alt="#"></li> <li><img src="img/ph03_s.jpg" alt="#"></li> <li><img src="img/ph04_s.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph05_my.jpg" alt="#"></li> <li><img src="img/ph06_s.jpg" alt="#"></li> <li><img src="img/ph07_s.jpg" alt="#"></li> </ul> </div> <!---------------------------> <div class="column"> <ul> <li><img src="img/ph08_my.jpg" alt="#"></li> <li><img src="img/ph09_s.jpg" alt="#"></li> <li><img src="img/ph10_s.jpg" alt="#"></li> </ul> <ul><li><img src="img/ph11_l.jpg" alt="#"></li></ul> <ul> <li><img src="img/ph12_s.jpg" alt="#"></li> <li class="right"><img src="img/ph13_mt.jpg" alt="#"></li> <li><img src="img/ph14_s.jpg" alt="#"></li> </ul> <ul><li><img src="img/ph15_l.jpg" alt="#"></li></ul> <ul> <li><img src="img/ph16_s.jpg" alt="#"></li> <li><img src="img/ph17_s.jpg" alt="#"></li> <li><img src="img/ph18_my.jpg" alt="#"></li> </ul> </div> <!---------------------------> <div class="column three"> <ul><li><img src="img/ph19_l.jpg" alt="#"></li></ul> <ul> <li><img src="img/ph20_s.jpg" alt="#"></li> <li class="right"><img src="img/ph21_mt.jpg" alt="#"></li> <li><img src="img/ph22_s.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph23_s.jpg" alt="#"></li> <li><img src="img/ph24_s.jpg" alt="#"></li> <li><img src="img/ph25_my.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph26_s.jpg" alt="#"></li> <li><img src="img/ph27_s.jpg" alt="#"></li> <li><img src="img/ph28_s.jpg" alt="#"></li> <li><img src="img/ph29_s.jpg" alt="#"></li> </ul> <ul><li><img src="img/ph30_l.jpg" alt="#"></li></ul> <!---------------------------> <!--SP(スマホ)用は、箱型で表示したいのでcontainerの内側--> <footer id="sp"> <p><small>Copyright © 2015 ○○○ <br>All Rights Reserved.</small></p> </footer> </div> <!---------------------------> <p><a id="bottom" href="#top"></a></p> <!---------------------------> </div><!--#container--> <!--PC用は、幅いっぱいに表示したいので、containerの外側--> <footer id="pc"> <p><small>Copyright © 2015 ○○○ All Rights Reserved.</small></p> </footer> </body> </html>
@charset "UTF-8"; /* CSS Document */ /*=====reset=====*/ html,body,h1,ul,li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } body { font-size: 16px; background: #FFF url(img/back.jpg); } img { border: none; vertical-align: bottom; } /*----------------------------------*/ #container { width: 960px; margin: 10px auto; overflow: hidden; } .column { width: 320px; float: left; } header { width: 320px; overflow: hidden; } h1 { margin: 10px; } ul { width: 320px; overflow: hidden; } li { margin: 10px; float: left; } /*縦長の画像だけfloat: right; を指定する*/ .right { float: right; } footer#pc p{ width: 100%; line-height: 2em; color: #FFF; text-align: center; background: #281605; } footer#sp { display: none; } /*TOPに戻るボタン*/ a#bottom { position: fixed; bottom: 65px; right: 5%; z-index: 9999; width: 100px; height: 100px; display: block; background: url(../img/arrow.png); text-indent: 100%; white-space: nowrap; overflow: hidden; opacity: 0.6; } a#bottom:hover { opacity: 0.8; } /*===レスポンシブ対応 (タブレット)===*/ @media screen and (max-width: 959px){ #container { width: 640px; } .three { width: 640px; overflow: hidden; } .three ul { float: left; } footer#pc { display: none; } footer#sp { display: block; float: left; width: 300px; height: 300px; margin: 10px; background: #C63; } footer#sp p { color: #FFF; text-align: center; line-height: 1.5em; padding-top: 90px; } } /*===レスポンシブ対応 (スマホ)===*/ @media screen and (max-width: 640px){ #container { width: 320px; } .column { clear: both; } footer#sp { display: none; } footer#pc { display: block; } footer#pc p{ width: 100%; line-height: 2em; color: #FFF; text-align: center; background: #281605; } }