jQuery:プラグイン:LightBox
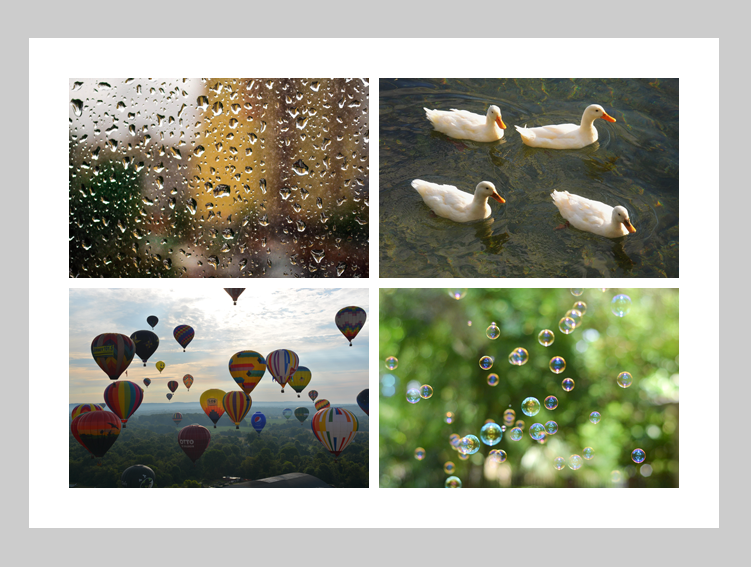
Light Box:完成版にリンク
【jQuery】これだけで完璧に導入できる[Lightbox]の実装方法。 - ONZE:参考サイト
★ a href="000.png" data-lightbox="XXX" data-lightbox という名前を追加して、グループを作成する
★JavaScriptについては /body の直前に挿入すること
★ホバーした際にはCSS3のアニメーションでキャプションが出現する
ようにしてある

<!DOCTYPEhtml> <html lang="ja"> <head> <meta charset="utf-8"> <title>Light Box</title> <link rel="stylesheet" href="css/style02css.css"> <!--順番に気をつける--> <link rel="stylesheet" href="css/lightbox.css"> <!-- ダウンロードしたcss--> </head> <body> <div id="container"> <div id="wrapper"> <ul> <li><a href="img/01.png" data-lightbox="potsu"><img src="img/01_s.png" alt="水滴"> <div id="cap1"> <h2>ぽつぽつぽつ</h2> <p>雨が降ってきましたね</p> </div> </a></li> <li><a href="img/02.png" data-lightbox="potsu"><img src="img/02_s.png" alt="白鳥"> <div id="cap2"> <h2>くわくわくわ</h2> <p>白鳥がパンをほしがっていますね</p> </div> </a></li> <li><a href="img/03.png" data-lightbox="potsu"><img src="img/03_s.png" alt="気球"> <div id="cap3"> <h2>ぷかぷかぷか</h2> <p>気球に乗って旅をしたいですね</p> </div> </a></li> <li><a href="img/04.png" data-lightbox="potsu"><img src="img/04_s.png" alt="シャボン玉"> <div id="cap4"> <h2>まるまるまる</h2> <p>しゃぼん玉っていいものですよね</p> </div> </a></li> </ul> </div><!--#wrapper--> </div><!--#container--> <script src="js/jquery-1.12.1.min.js"></script> <!--順番に気をつける--> <script src="js/lightbox.js"></script> <!-- ダウンロードしたjs--> </body> </html>
@charset "utf-8"; /* CSS Document */ /*reset*/ html,body,ul,li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } body { font-size: 16px; background: #CCC; } img { border: none; vertical-align: bottom; } /*----------------------------------*/ #container{ width: 1360px; margin: 50px auto; } #wrapper { width: 1240px; padding: 40px 30px 30px 40px; background: #FFF; overflow: hidden; } ul li { float: left; margin: 0 10px 10px 0; position: relative; /*重要*/ overflow: hidden; /* はみ出しているところを隠す*/ } li h2 { margin: 40px 0 0 20px; } li p { margin-left: 20px; } /*----------------------------------*/ #cap1 { width: 100%; height: 200px; background: rgba(0,0,0,0.5); /*半透明の黒*/ color: #FFF; position: absolute; /*重要*/ top: 0; left: 0; opacity: 0; /* 隠す*/ transition: 0.7s; } li:hover #cap1 { opacity: 1; /*ホバーしたら見える状態になる*/ } /*----------------------------------*/ #cap2 { width: 100%; height: 200px; background: rgba(0,0,0,0.5); /*半透明の黒*/ color: #FFF; position: absolute; /*重要*/ top: -100%; /*上から下に下がってくるので*/ left: 210; transition: 0.7s; } li:hover #cap2 { position: absolute; top: 0%; } /*----------------------------------*/ #cap3 { width: 100%; height: 200px; background: rgba(0,0,0,0.5); /*半透明の黒*/ color: #FFF; position: absolute; /*重要*/ top: 0; left: -100%; transition: 0.7s; } li:hover #cap3 { position: absolute; left: 0%; } /*----------------------------------*/ #cap4 { width: 100%; height: 200px; background: rgba(0,0,0,0.5); /*半透明の黒*/ color: #FFF; position: absolute; /*重要*/ bottom: -100%; transition: 0.7s; } li:hover #cap4 { position: absolute; bottom: 0%; } /*----------------------------------*/ @media screen and (max-width: 959px) { #container{ width: 690px; } #wrapper { width: 620px; } } /*----------------------------------*/ @media screen and (max-width: 767px) { #container{ width: 380px; } #wrapper { width: 310px; } li { float: none; }