自分のポートフォリオサイト用記録
わからなくなった部分のメモ
☆レスポンシブで、spサイズのときcssのoverflow: hidden; を解除する
overflow-スタイルシートリファレンス:参考サイト
☆埋め込み動画(youtube)を可変サイズに
Youtubeなど埋め込み動画をスマホ表示用に可変サイズにする | ウェブソク:参考サイト
☆Youtube 「style=”max-width:100%;”」を追記する方法
youtube動画の埋め込み(iframe)がスマホでも切れないようにする方法 | FOOLINE:参考サイト
☆トップページの .link_content部分 height: 100% が上手くいかない
"height: 100%" の要素が画面の高さ100%にならない場合の対応方法 - Qiita:参考サイト
CSSでheight:100%を使う方法について。 | Ginpen.com:参考サイト
☆スマホの最小幅は320px??
☆videoタグのこと
スマートフォン向けにHTML5のvideoタグを使ってみたのでまとめておく | キョウダケダカンナー:参考サイト
☆.mp4で書き出し
[Creative Cloud 入門] After Effects のムービーを Web 用に書き出し:参考サイト
☆webでの動画の表現
ここまでできる!HTML5で追加されたvideoタグが便利すぎる件Code部:参考サイト
☆chromeでvideoが再生できない
HTML5のvideoタグを使って動画を貼り付ける時の注意点と問題点 | webfeelfree:参考サイト
jQuery:無限スクロール
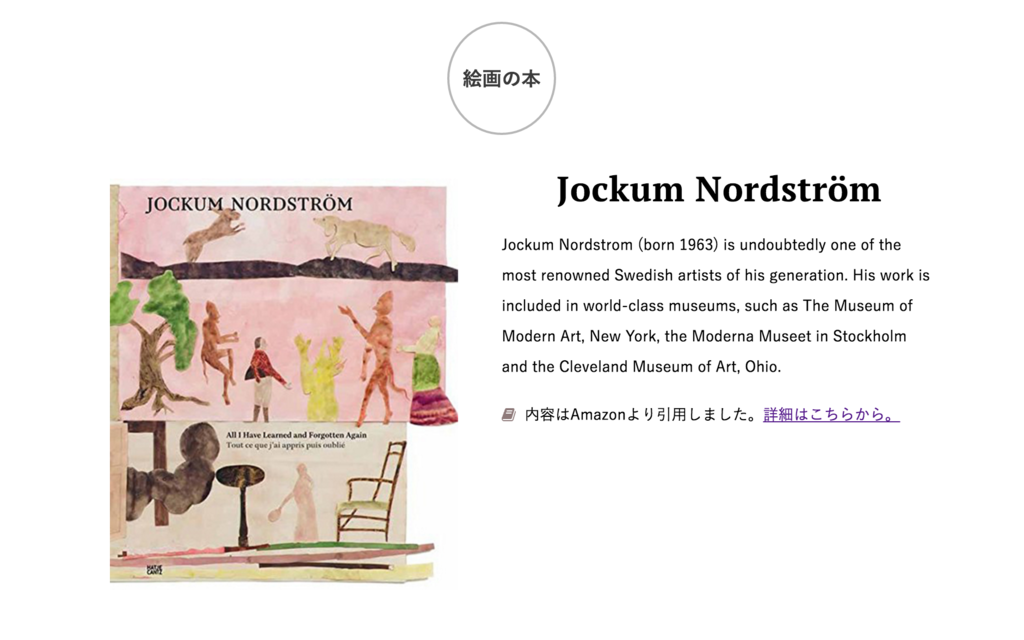
Jockum Nordström|絵画の本:完成版にリンク

※これをスクロール分、別フォルダで作成する
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Jockum Nordström|絵画の本</title> <link rel="stylesheet" href="../css/style.css"> <link href="https://fonts.googleapis.com/css?family=PT+Serif:700" rel="stylesheet" type="text/css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css"><!--AwesomeFont--> <link rel="shortcut icon" href="../favicon.ico" type="image/vnd.microsoft.ico"/> </head> <body> <div id="container"> <h1>絵画の本</h1> <div class="book_wrapper"> <h2>Jockum Nordström</h2> <div class="img_wrapper"><img src="../img/JockumNordstrom.jpg" alt="JogckumNordstrom"></div> <div id="text"> <p>Jockum Nordstrom (born 1963) is undoubtedly one of the most renowned Swedish artists of his generation. His work is included in world-class museums, such as The Museum of Modern Art, New York, the Moderna Museet in Stockholm and the Cleveland Museum of Art, Ohio.</p> <p class="link"><i class="fa fa-book" aria-hidden="true"></i>内容はAmazonより引用しました。<a href="https://www.amazon.co.jp/Jockum-Nordstrom-Learned-Forgotten-appris/dp/3775735828/ref=pd_rhf_gw_p_img_3?ie=UTF8&psc=1&refRID=09JSJY0XA70V9HW8PJDT">詳細はこちらから。</a></p> </div> </div><!--.book_wrapper--> <a href="http://sanko333.webcrow.jp/0707_MugenScroll_book/book2_PeterDoig/index.html" id="next">next</a> </div><!--/#container--> <script src="../js/jquery-2.2.4.min.js"></script> <script src="../js/jquery.clever-infinite-scroll.js"></script> <script> $('#container').cleverInfiniteScroll({ contentsWrapperSelector: '#container', contentSelector: '.book_wrapper', nextSelector: '#next', }); </script> </body> </html>
@charset "UTF-8"; /* CSS Document */ /* reset */ html, body, div, h1, p, ul, ol, li { margin: 0; padding: 0; line-height: 1.0; font-family: YuGothic, '游ゴシック', "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; box-sizing: border-box; } table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img, input { border: 0; vertical-align: bottom; /*画像の下の隙間をなくす*/ } /*body { overflow-y: scroll; }*/ /*********************************/ h1 { width: 100px; line-height: 100px; margin: 30px auto 0; font-size: 18px; color: #3A3A3A; text-align: center; border: 2px solid #B7B7B7; border-radius: 50%; } .book_wrapper { width: 800px; margin: 0 auto 30px; overflow: hidden; } .book_wrapper img { float: left; max-width: 320px; padding: 40px; } .book_wrapper h2 { width: 400px; margin-bottom: 16px; font-size: 32px; font-weight: bold; text-align: center; line-height: 1.4; letter-spacing: 0.02em; float: right; font-family: "PT Serif", serif; } #text p { width: 400px; font-size: 14px; line-height: 2; float: right; } .link { margin-top: 16px; } .link a { text-decoration: underline; } .fa { margin-right: 8px; color: #8F7B7B; } #next { width: 100%; text-align: center; } /****** タブレット ******/ @media screen and (max-width:768px) { .book_wrapper { width: 100%; margin: 0 auto; } .img_wrapper { width: 100%; float: none; max-width: 320px; margin: 0 auto; background: #98ECDB; } .book_wrapper img { text-align: center; padding: 10px 0 30px; } .book_wrapper h2 { width: 80%; margin: 16px auto; float: none; } #text p { clear: both; width: 80%; margin: 0 auto; float: none; } }
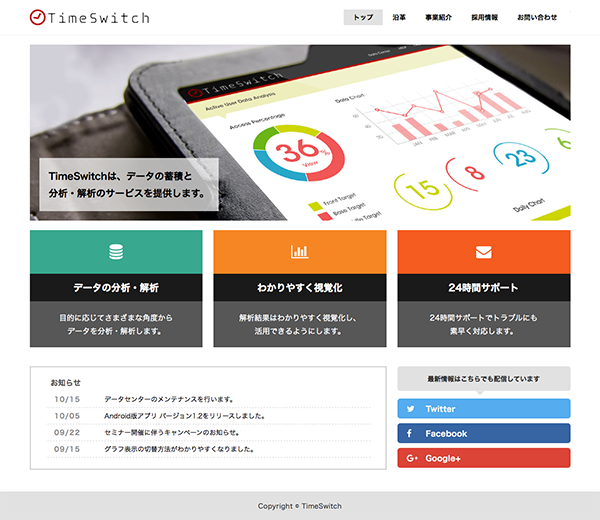
レスポンシブ:企業サイト
TimeSwitch|トップ:完成版にリンク

<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>TimeSwitch|トップ</title> <meta name="viewport" content="width=device-width"> <meta name="apple-mobile-web-app-title" content="TimeSwitch"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css"><!--AwesomeFont--> <link rel="stylesheet" href="css/style.css"> <!-- iOS Safari and Chrome --> <link rel="apple-touch-icon" sizes="192x192" href="touch-icon.png"> <!-- Android標準ブラウザ(一部) --> <link rel="shortcut icon" href="touch-icon.png"> <link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.ico"/> </head> <body> <header> <div class="g_nav"> <h1><a href="#">TimeSwitch</a></h1> <nav> <ul class="header_nav"> <li><a href="#" class="this">トップ</a></li> <li><a href="#">沿革</a></li> <li><a href="#">事業紹介</a></li> <li><a href="#">採用情報</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> </div><!--.g_nav--> </header> <div id="container"> <div id="billboad"> <a href="#"><img src="img/header.jpg" alt="#"></a> <div class="billboad_overlap"> <h2>TimeSwitchは、データの蓄積と<br>分析・解析のサービスを提供します。</h2> </div><!-- .billboad_p --> </div><!-- #billboad --> <div class="features_float"> <a href="#"> <section class="features"> <i class="fa fa-database" aria-hidden="true"></i> <h3 class="h3_white">データの分析・解析</h3> <p class="p_white">目的に応じてさまざまな角度から<br> データを分析・解析します。</p> </section> </a> <a href="#"> <section class="features features_margin"> <i class="fa fa-bar-chart-o" aria-hidden="true"></i> <h3 class="h3_white">わかりやすく視覚化</h3> <p class="p_white">解析結果はわかりやすく視覚化し、<br> 活用できるようにします。</p> </section> </a> <a href="#"> <section class="features features_margin"> <i class="fa fa-envelope" aria-hidden="true"></i> <h3 class="h3_white">24時間サポート</h3> <p class="p_white">24時間サポートでトラブルにも<br> 素早く対応します。</p> </section> </a> </div><!--.features_float--> <div id="wrapper"> <section class="info"> <h4>お知らせ</h4> <dl> <dt>10/15</dt><dd>データセンターのメンテナンスを行います。</dd> <dt>10/05</dt><dd>Android版アプリ バージョン1.2をリリースしました。</dd> <dt>09/22</dt><dd>セミナー開催に伴うキャンペーンのお知らせ。</dd> <dt>09/15</dt><dd>グラフ表示の切替方法がわかりやすくなりました。</dd> </dl> </section> <section class="sns"> <h5>最新情報はこちらでも配信しています</h5> <ul id="sns_kind"> <li class="twitter sns_common"><a href="#"><i class="fa fa-twitter fa_common"></i>Twitter</a></li> <li class="facebook sns_common"><a href="#"><i class="fa fa-facebook fa_common"></i>Facebook</a></li> <li class="google sns_common"><a href="#"><i class="fa fa-google-plus fa_common"></i>Google+</a></li> </ul> </section> </div><!--#wrapper--> </div><!--#container--> <footer><p>Copyright © TimeSwitch</p></footer> </body> </html>
@charset "UTF-8"; /* CSS Document */ /***********************************/ /* reset */ html, body, div, h1, h2, h3, h4, h5, p, ul, li, dl, dt, dd { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ cursor: pointer; } img { border: 0; vertical-align: bottom; } article, aside, footer, header, main, menu, nav, section { display: block; } /***********************************/ /* font */ html { font-size: 62.5%; } body { font-size: 14px; } body { font-size: 1.4rem;} h1 { font-size: 32px; } h1 { font-size: 3.2rem; } h2 { font-size: 24px; } h2 { font-size: 2.4rem; } h3 { font-size: 20px; } h3 { font-size: 2.0rem; } h4 { font-size: 18px; } h4 { font-size: 1.8rem; } h5 { font-size: 16px; } h5 { font-size: 1.6rem; } p { font-size: 16px; } p { font-size: 1.6rem; } ul { font-size: 16px; } ul { font-size: 1.6rem; } small { font-size: 10px; } small { font-size: 1.0rem; } /***********************************/ header { width: 100%; border-bottom: 1px dotted #E1E1E1; } .g_nav { width: 1140px; overflow: hidden; margin: 20px auto; } h1 { width: 22%; float: left; height: 33px; /*文字を隠す*/ background: url(../img/logo.png) no-repeat top left; white-space: nowrap; text-indent: 100%; oerflow: hidden; } h1:hover { opacity: 0.7; cursor: pointer; } /****** navigation ******/ .header_nav { width: 42%; float: right; overflow: hidden; } .header_nav li { float: left; font-size: 1.4rem; font-weight: bold; line-height: 33px; } .header_nav li a { display: block; height: 33px; padding: 0 20px; color: #000; border-left: 1px solid #FFF; box-sizing: border-box; transition: 0.3s; } .header_nav li a:first-child { border-right: none; } .header_nav li a:hover{ background: #E1E1E1; } .header_nav li a.this { background: #E1E1E1; } /***********************************/ #container { width: 1140px; margin: 20px auto 0; } /***********************************/ #billboad { position: relative; margin-bottom: 20px; /*.billboad_p の親要素になるために必要*/ } #billboad img { max-width: 1140px; } .billboad_overlap { position: absolute; /*imgの上に重なる*/ bottom: 20px; left: 20px; z-index: 100; background: rgba(255,255,255,0.7); } .billboad_overlap h2 { font-size: 2rem; font-weight: bold; line-height: 1.8; padding: 20px; } /****** 会社の特徴 フロート ******/ .features_float { width: 100%; clear: both; overflow: hidden; margin-bottom: 40px; } .features { float: left; width: 32%; transition: 0.2s; } .features_margin { margin-left: 2%; } .features:hover { opacity:0.7; } /****** h3 詳細の設定 ******/ .h3_white { padding: 14px 0; color: #FFF; font-size: 2rem; text-align: center; line-height: 1.5; background-color: #1A1A1A; } .p_white { padding: 20px 0; color: #FFF; text-align: center; line-height: 1.8; background-color: #575757; } .fa-database, .fa-bar-chart-o, .fa-envelope { width: 100%; padding:30px 0; color: #FFF; font-size: 3.2rem; /*fontawesomeのサイズ*/ text-align:center; } .fa-database { background-color: #38a88f; } .fa-bar-chart-o { background-color: #f68624; } .fa-envelope { background-color: #f45c20; } /****** お知らせと最新情報 ******/ #wrapper { width: 100%; margin-bottom: 40px; overflow: hidden; } .info { width: 66%; padding: 24px 32px; border: 2px solid #CCC; float: left; box-sizing: border-box; } .info h4 { margin: 0 0 10px 10px; color: #575757; font-size: 1.6rem; } .info dt { width: 14%; margin-left: 18px; padding: 10px 10px 10px 0; color: #898989; font-weight: bold; letter-spacing: 0.16rem; float: left; } .info dd{ width: 100%; padding: 10px 0; color: #000; border-bottom: 1px dashed #CCC; transition: 0.2s; } .info dd:hover { cursor: pointer; display: block; background: #DFDFDF; } /***********************************/ .sns { width: 32%; margin-left: 2%; float: left; } .sns h5 { display: inline-block; width: 100%; line-height: 40px; margin-bottom: 6px; padding: 6px 0; position: relative; z-index: 0; color: #2B2B2B; font-size:14px; text-align: center; border-radius: 6px; background: #E1E1E1; } /****** 三角を作る ******/ .sns h5:before { content: ""; border: 8px solid transparent; border-top: 8px solid #E1E1E1; position: absolute; right: 50%; bottom: -16px; /*ここで三角の位置が変わる*/ } .sns h5:after{ content: ""; border: 8px solid transparent; border-top: 8px solid #E1E1E1; position: absolute; right: 50%; bottom: -16px; } /****** snsの設定 ******/ #sns_kind li { font-weight: bold; line-height: 22px; letter-spacing: 0.05rem; } #sns_kind li a { display: block; margin: 10px; padding: 10px; color: #fff; } .sns_common { border-radius: 6px; } .fa_common { width: 20px; margin-right: 20px; font-size: 1.8rem; } .sns_common:hover { background: #EAEAEA; transition: 0.3s; } .twitter { background-color: #55ACEE; } #sns_kind li.twitter a:hover { color: #55ACEE; } .facebook { background-color: #3765A3;} #sns_kind li.facebook a:hover { color: #3765A3; } .google { background-color: #DB4437;} #sns_kind li.google a:hover { color: #DB4437; } /****** footer ******/ footer { width: 100%; height: 60px; background: #E1E1E1; clear: both; } footer p { color: #2B2B2B; font-size: 1.4rem; text-align: center; line-height: 60px; letter-spacing: 0.05rem; } /***********************************/ /****** タブレット ******/ @media screen and (max-width:768px){ header { width: 100%; border-bottom: none; } .g_nav { width: 100%; overflow: hidden; margin-top: 0px; margin-bottom: 24px; } h1 { width: 96%; margin: 2%; float: none; height: 33px; } /****** navigation ******/ .header_nav { width: 98%; margin-left: 2%; float: none; } /***********************************/ #container { width: 100%; margin: 0 auto; } /***********************************/ #billboad { margin-bottom: 14px; } #billboad img { max-width: 100%; } /****** 会社の特徴 フロート ******/ .features_float { width: 100%; margin-bottom: 0px; } .features { float: none; width: 96%; margin: 2%; } /****** h3 詳細の設定 ******/ .h3_white { padding: 14px 0; font-size: 1.6rem; } .p_white { padding: 15px 0; font-size: 1.2rem; } /****** お知らせと最新情報 ******/ #wrapper { width: 100%; margin-bottom: 20px; overflow: hidden; } .info { width: 96%; margin: 2% 2% 4% 2%; float: none; } .info dt { width: 14%; margin-left: 18px; padding: 10px 10px 10px 0; float: left; } .info dd{ width: 100%; padding: 10px 0; } /***********************************/ .sns { width: 96%; margin: 2%; float: none; } .sns h5 { width: 100%; } } /****** スマホ ******/ @media screen and (max-width:599px){ header { margin-bottom: 10px; } /****** navigation ******/ .header_nav li { font-size: 1.2rem; } .header_nav li a { padding: 0 10px; } /***********************************/ #container { width: 100%; } /***********************************/ #billboad img { max-width: 100%; } .billboad_overlap { bottom: 10px; left: 10px; } .billboad_overlap h2 { font-size: 1.2rem; padding: 10px; } /****** お知らせと最新情報 ******/ .info { padding: 20px ; } .info h4 { margin-left: 0; } .info dt { width: 20%; margin-left: 4px; padding: 14px 10px 10px 0; } .info dd{ width: 100%; padding: 10px 0; line-height: 1.5; } }
jQuery:CSS3: KIRINのサイトを真似する
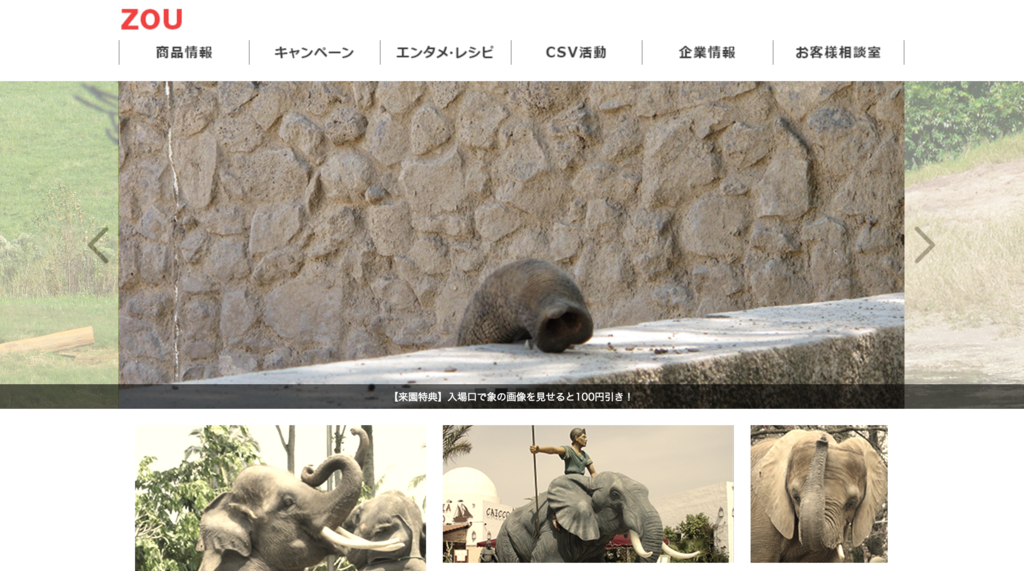
ZOU|TOP PAGE:完成版にリンク
jQueryでレスポンシブ対応のブラウザウィンドウ幅めいっぱいに要素を並べたコンテンツスライダーを設置する実験 | BlackFlag:参考サイト

<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ZOU|TOP PAGE</title> <meta name="viewport" width="device-width"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css"><!--AwesomeFont--> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/wideSlider.css"> <link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.ico"/> <script src="js/jquery-2.2.4.min.js"></script> <script src="js/wideSlider.js"></script> <script> $(function(){ var w = $(window).width(); //ブラウザの幅を取得 var x = 767;//ブレイクポイントを設定 if(w <= x){ //ブレイクポイントでアコーディオンが動くようにする条件分岐 $('footer li:first-child').on("click", function() { $('footer li:not(li:first-child)').slideUp(); $(this).siblings().slideDown(); return false; }); }; }); </script> </head> <body> <header> <p><img src="img/zou.png" alt=""></p> </header> <nav class="pc-nav"> <ul> <li class="nav1"><a href="#">会社情報</a></li> <li class="nav2"><a href="#">キャンペーン</a></li> <li class="nav3"><a href="#">エンタメ・レシピ</a></li> <li class="nav4"><a href="#">CSV活動</a></li> <li class="nav5"><a href="#">企業情報</a></li> <li class="nav6"><a href="#">お客様相談室</a></li> </ul> </nav> <div id="container"> <div class="wideslider"> <ul> <li><a href="#"><img src="img/zou_01.png" alt="#"></a></li> <li><a href="#"><img src="img/zou_02.png" alt="#"></a></li> <li><a href="#"><img src="img/zou_03.png" alt="#"></a></li> <li><a href="#"><img src="img/zou_04.png" alt="#"></a></li> </ul> </div><!--/.wideslider--> <div id="news"> <ul class="news-ticker"> <li>【はなこ追悼】象の長生きにあやかりましょう!</li> <li>【来園特典】入場口で象の画像を見せると100円引き!</li> <li>【ふれあいフェア】象に乗ったり餌をあげたりできます!</li> </ul> </div> <nav class="sp-nav"> <ul> <li class="nav1"><a href="#">会社情報</a></li> <li class="nav2"><a href="#">キャンペーン</a></li> <li class="nav3"><a href="#">エンタメ・レシピ</a></li> <li class="nav4"><a href="#">CSV活動</a></li> <li class="nav5"><a href="#">企業情報</a></li> <li class="nav6"><a href="#">お客様相談室</a></li> </ul> </nav> <ul class="kirin_img"> <li class="hide_sp sizeL all"><a href="#"><img src="img/01Lz.png" alt="#"></a></li> <li class="hide_pc sizeM all"><a href="#"><img src="img/01Mz.png" alt="#"></a></li> <li class="sizeM all"><a href="#"><img src="img/02Mz.png" alt="#"></a></li> <li class="sizeS all"><a href="#"><img src="img/03Sz.png" alt="#"></a></li> <li class="sizeS all"><a href="#"><img src="img/04Sz.png" alt="#"></a></li> <li class="sizeM all"><a href="#"><img src="img/05Mz.png" alt="#"></a></li> <li class="sizeS all"><a href="#"><img src="img/06Sz.png" alt="#"></a></li> <li class="sizeS all"><a href="#"><img src="img/07Sz.png" alt="#"></a></li> <li class="sizeS all"><a href="#"><img src="img/08Sz.png" alt="#"></a></li> <li class="sizeS all"><a href="#"><img src="img/09Sz.png" alt="#"></a></li> <li class="sizeS all"><a href="#"><img src="img/10Sz.png" alt="#"></a></li> <li class="hide_pc sizeS all"><a href="#"><img src="img/11Sz.png" alt="#"></a></li> </ul> </div> <footer> <div class="inner"> <p><img src="img/zou-2.png" alt="ぞう"></p> <ul> <li class="ul_main"><a href="#"><i class="fa fa-angle-right " aria-hidden="true"></i>商品情報</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">ぬいぐるみ</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">キーホルダー</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">図鑑</a></li> </ul> <ul> <li class="ul_main"><a href="#"><i class="fa fa-angle-right " aria-hidden="true"></i>キャンペーン</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">象に触れる旅</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">タイ旅行が当たる!</a></li> </ul> <ul> <li class="ul_main"><a href="#"><i class="fa fa-angle-right " aria-hidden="true"></i>エンタメ・レシピ</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">仲良くなるコツ</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">乗るコツ</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">ダンボ先輩について</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">童話のなかのぞう</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">不思議の国のぞう</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">ぞうの好きな味</a></li> </ul> <ul> <li class="ul_main"><a href="#"><i class="fa fa-angle-right " aria-hidden="true"></i>CSV活動</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">ぞう保全活動</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">環境保全活動</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">密猟者対策</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">ぞう園の取り組み</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">動画で見るぞう</a></li> </ul> <ul> <li class="ul_main"><a href="#"><i class="fa fa-angle-right " aria-hidden="true"></i>企業情報</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">ご挨拶</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">グループ事業理念</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">会社概要</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">採用情報</a></li> </ul> <ul> <li class="ul_main"><a href="#"><i class="fa fa-angle-right " aria-hidden="true"></i>お客様相談室</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">よくあるご質問</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">団体のお客様</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">お問い合わせ一覧</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">ぞうに関するお問い合わせ</a></li> <li><i class="fa fa-angle-right " aria-hidden="true"></i><a href="#">パンフレット請求</a></li> </ul> </div> </footer> </body> </html>
@charset "UTF-8"; /* reset */ html, body, div, h1, h2, h3, h4, h5, h6, p, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } table { border-collapse: collapse; border-spacing: 0; } ul, ol, li { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: none; vertical-align: bottom; } body { background: #E9C4C4; } /*---------------------------*/ header { width: 960px; margin: 0 auto; } header p { text-align: left; } header p img { max-width: 200px; } /*---------------------------*/ .sp-nav { display: none; } /*---------------------------*/ /*グローバルナブCSSスプライト*/ .pc-nav { width: 960px; height: 50px; margin: 0 auto; overflow: hidden; background: #FFF; } .pc-nav li { float: left; height: 30px; width: 160px; border-right: 1px solid #999; box-sizing: border-box; } .pc-nav li:first-child { border-left: 1px solid #999; box-sizing: border-box; } .pc-nav li a { display: block; line-height: 30px; white-space: nowrap; text-indent: 100%; overflow: hidden; } .pc-nav li.nav1 a { background: url(../img/gnav.png) no-repeat center top; } .pc-nav li.nav2 a { background: url(../img/gnav.png) no-repeat center -50px; } .pc-nav li.nav3 a { background: url(../img/gnav.png) no-repeat center -100px; } .pc-nav li.nav4 a { background: url(../img/gnav.png) no-repeat center -150px; } .pc-nav li.nav5 a { background: url(../img/gnav.png) no-repeat center -200px; } .pc-nav li.nav6 a { background: url(../img/gnav.png) no-repeat center -250px; } .pc-nav li a:hover { line-height: 47px; } .pc-nav li.nav1 a:hover { border-bottom:solid 3px #F14141; } .pc-nav li.nav2 a:hover { border-bottom:solid 3px #F14141; } .pc-nav li.nav3 a:hover { border-bottom:solid 3px #F14141; } .pc-nav li.nav4 a:hover { border-bottom:solid 3px #F14141; } .pc-nav li.nav5 a:hover { border-bottom:solid 3px #F14141; } .pc-nav li.nav6 a:hover { border-bottom:solid 3px #F14141; } /*---------------------------*/ /*ticker*/ #news { display: block; width: 100%; height: 30px; overflow: hidden; margin: 0 auto; font-size: 20px; text-align: center; position: absolute; z-index: 1000000; left: 0; top: 470px; background: rgba(0,0,0,0.6); } #news li { height: 24px; line-height: 24px; font-size: 12px; padding: 3px; color: #FFF; } .news-ticker { animation: ticker 21s infinite; } /*---------------------------*/ .kirin_img { width: 940px; margin: 0 auto; padding: 10px; overflow: hidden; background: #FFF; } .kirin_img li { float: left; margin: 10px; } .sizeL{ width: 356px; } .sizeM{ width: 356px; } .sizeS { width: 168px; } .hide_pc { display: none; } /*-------------------------*/ .all { -webkit-filter: sepia(60%) drop-shadow(0 0 0 #666); filter: sepia(60%) drop-shadow(0 0 0 #666); transition: 0.5s; } .all:hover { -webkit-filter: sepia(0%) drop-shadow(3px 3px 3px #666); filter: sepia(0%) drop-shadow(3px 3px 3px #666); } /*-------------------------*/ footer { width: 100%; background: #F5F5F5; } .inner { width: 900px; margin: 0 auto; overflow: hidden; } .inner p { margin-top: 20px; text-align: left; } .inner p img { max-width: 40px; } footer ul { margin: 10px 0 40px; width: 16.66%; float: left; } footer li { font-size: 12px; line-height: 1.5em; text-align: left; color: #999; } .ul_main { font-weight: bold; margin-bottom: 10px; } .fa { margin-right: 8px; color: #999; } @media screen and (max-width: 959px) { #news { display: none; } .pc-nav { width: 768px; height: 50px; margin: 0 auto; } .pc-nav li { height: 30px; width: 128px; } .pc-nav li.nav1 a { background: url(../img/gnav_tablet.png) no-repeat center top; } .pc-nav li.nav2 a { background: url(../img/gnav_tablet.png) no-repeat center -50px; } .pc-nav li.nav3 a { background: url(../img/gnav_tablet.png) no-repeat center -100px; } .pc-nav li.nav4 a { background: url(../img/gnav_tablet.png) no-repeat center -150px; } .pc-nav li.nav5 a { background: url(../img/gnav_tablet.png) no-repeat center -200px; } .pc-nav li.nav6 a { background: url(../img/gnav_tablet.png) no-repeat center -250px; } /*---------------------------*/ img { max-width: 100%; } .kirin_img { width: 98%; /*940px % 960px=98%*/ padding: 1%; } .kirin_img li { margin: 1%; } .sizeL { width: 37.6%; } .sizeM { width: 37.87%; } .sizeS { width: 17.87%; } /*---------------------------*/ .inner { width: 80%; margin: 0 auto; overflow: hidden; } footer ul { margin: 10px 0 40px; width: 33.33%; float: left; } } @media screen and (max-width : 767px){ header { width: 100%; } .pc-nav { display: none; } .sp-nav { display: block; } .sp-nav ul { width: 100%; overflow: hidden; } .sp-nav li { float: left; height: 40px; width: 50%; padding: 14px 0 12px 0; text-align: left; background: #FFF; border-bottom: 1px solid #999; box-sizing: border-box; } .sp-nav li a { display: block; font-size: 14px; padding-left: 10px; margin-left: 14px; border-left: 5px solid #F14141; } .sp-nav li:nth-of-type(odd) { border-right: 1px solid #999; } .sp-nav li a:hover { text-decoration: underline; } .nav1, .nav2 { border-top: 1px solid #999; } /*---------------------------*/ img { width: 100%; } .hide_sp { display: none; } .hide_pc { display: block; } .sizeM { width: 98%; } .sizeS { width: 48%; } /*---------------------------*/ /*footer部分のレイアウト*/ footer { width: 100%; padding:0; } .inner { width: 100%; } footer ul{ float: none; margin: 0; width: 100%; } footer .ul_main{ font-size: 14px; line-height: 2; margin: 0; border-bottom: 1px solid #999; text-decoration: none; } footer .ul_main a { background: none; background-size: 5%; width: 96%; margin: 0 auto; display: block; padding: 10px 0; } footer ul li:first-child:hover { background: #EEE; } footer ul li:not(:first-child){ background:#FFF; height: 30px; display:none; } } @keyframes ticker { /* 1行目 */ 0% { opacity:0; transform: translate(0,0);} 5% { opacity:1; transform: translate(0,0);} 28% { opacity:1; transform: translate(0,0);} 33% { opacity:0; transform: translate(-400px,0); } /* 2行目 */ 34% { opacity: 0; transform: translate(400px,-30px);} 39% { opacity: 1; transform: translate(0,-30px);} 61% { opacity: 1; transform: translate(0,-30px);} 66% { opacity: 0; transform: translate(-400px,-30px);} /* 3行目 */ 67% { opacity: 0; transform: translate(400px,-60px);} 71% { opacity: 1; transform: translate(0,-60px);} 95% { opacity: 1; transform: translate(0,-60px);} 98% { opacity: 0; transform: translate(-400px,-60px);} /*100%の時と、0%の時を同じ値にするため*/ 100% { opacity: 0; transform: translate(0,0); } }
jQuery:プラグイン:Masonry
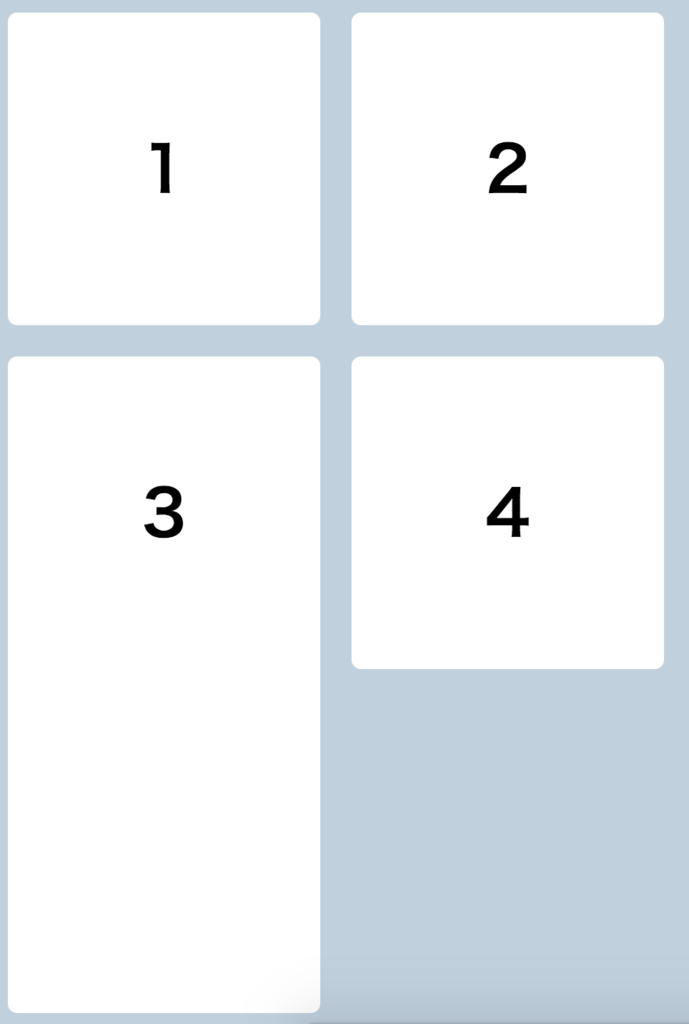
isotope:完成版にリンク
Masonry:本家サイト
jQuery プラグイン Masonry の使い方と設定 | Web Design Leaves:参考サイト


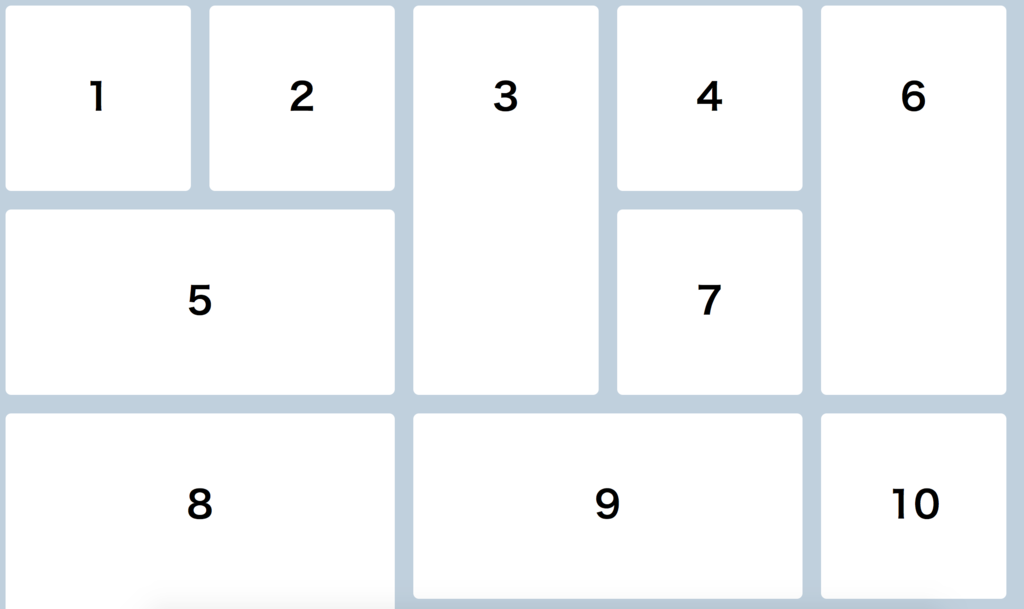
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>isotope</title> <style> html,body,p { margin: 0; padding: 0; line-height: 1.0; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; } body { margin: 0 auto; background: #C0D0DD; } .box { float: left; width: 200px; height: 200px; margin: 10px; border-radius: 6px; background: #FFF; line-height: 200px; text-align: center; font-size: 40px; font-weight: bold; } .box2 { width: 420px; } .box3 { height: 420px; } .box4 { width: 420px; height: 420px; } </style> <script src="js/jquery-2.2.4.min.js"></script> <script src="https://npmcdn.com/isotope-layout@3.0/dist/isotope.pkgd.js"></script> </head> <body> <div class="grid"> <div class="box box1">1</div> <div class="box box1">2</div> <div class="box box3">3</div> <div class="box box1">4</div> <div class="box box2">5</div> <div class="box box3">6</div> <div class="box box1">7</div> <div class="box box4">8</div> <div class="box box2">9</div> <div class="box box1">10</div> <div class="box box4">11</div> <div class="box box2">12</div> </div><!-- /.grid --> <script> // すべてisotopeのシステムに従いますよ $('.grid').isotope({ itemSelector: '.box', }); </script> </body> </html>
jQuery:プラグイン:isotope
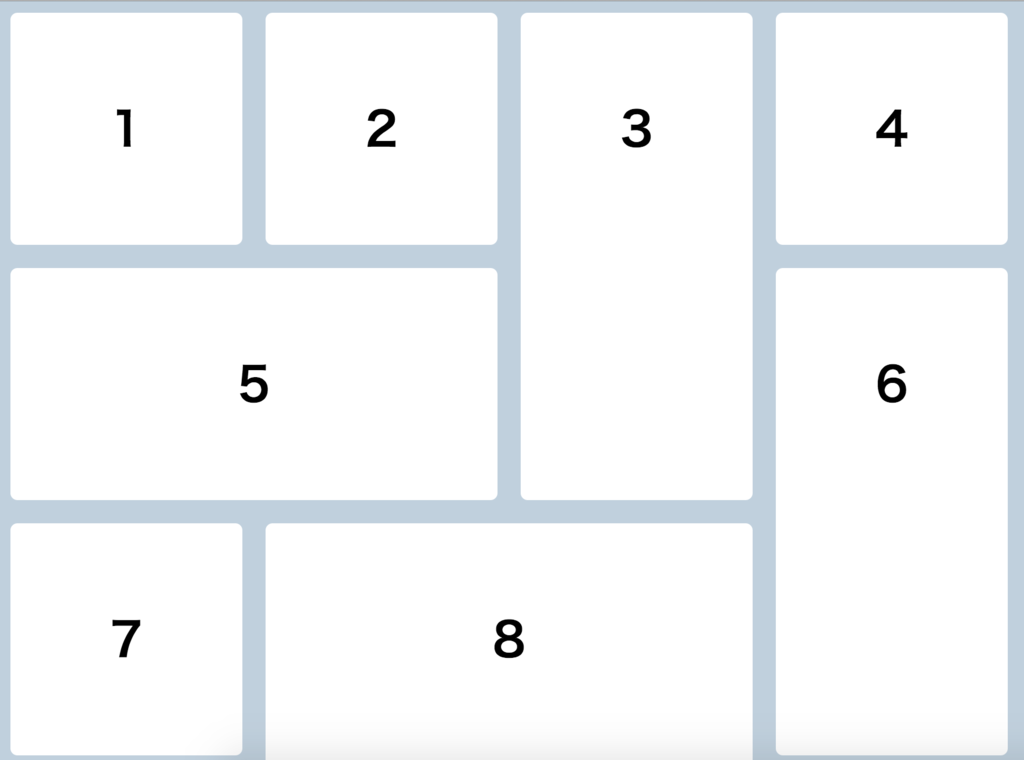
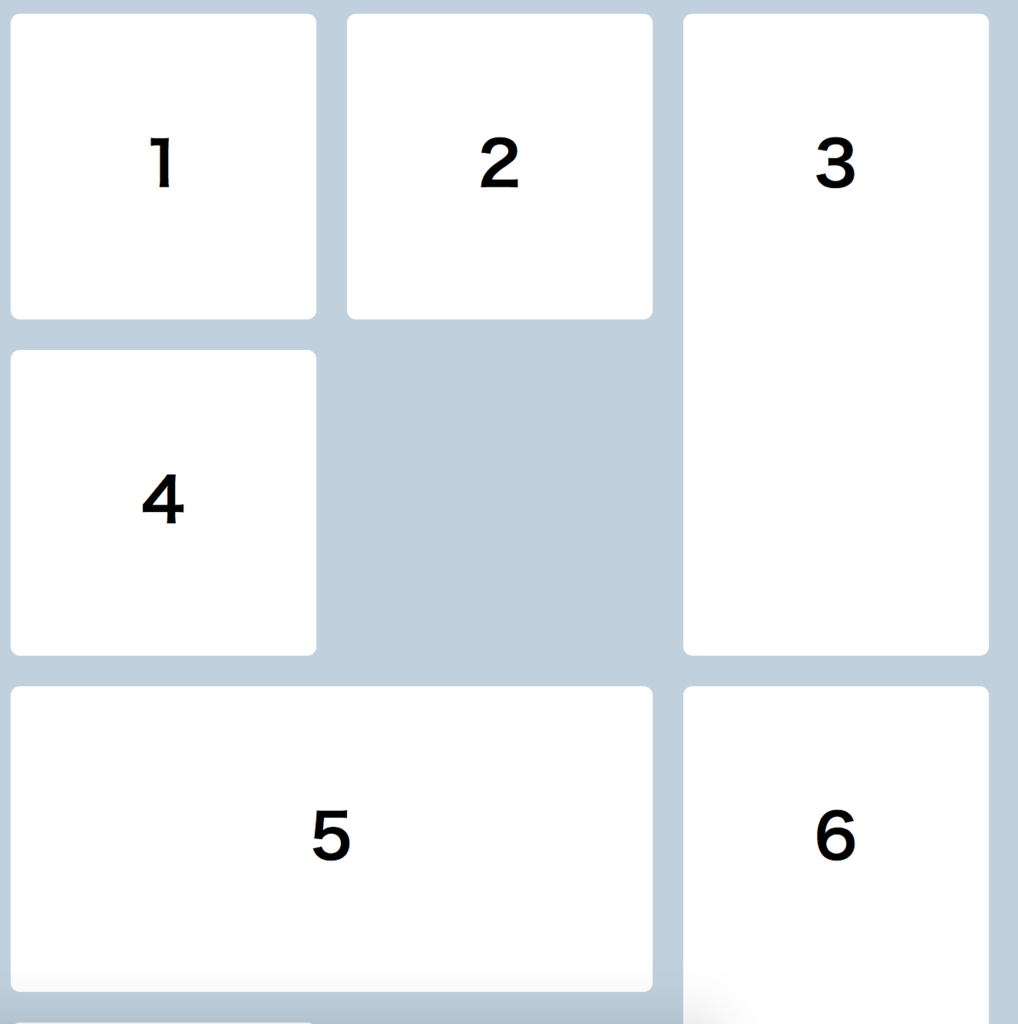
isotope:完成版にリンク
Isotope:本家サイト
[JS]ダイナミックなアニメーションでレイアウトを変更するスクリプト -Isotope | コリス:参考サイト


<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>isotope</title> <style> html,body,p { margin: 0; padding: 0; line-height: 1.0; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; } body { margin: 0 auto; background: #C0D0DD; } .box { float: left; width: 200px; height: 200px; margin: 10px; border-radius: 6px; background: #FFF; line-height: 200px; text-align: center; font-size: 40px; font-weight: bold; } .box2 { width: 420px; } .box3 { height: 420px; } .box4 { width: 420px; height: 420px; } </style> <script src="js/jquery-2.2.4.min.js"></script> <script src="https://npmcdn.com/isotope-layout@3.0/dist/isotope.pkgd.js"></script> </head> <body> <div class="grid"> <div class="box box1">1</div> <div class="box box1">2</div> <div class="box box3">3</div> <div class="box box1">4</div> <div class="box box2">5</div> <div class="box box3">6</div> <div class="box box1">7</div> <div class="box box4">8</div> <div class="box box2">9</div> <div class="box box1">10</div> <div class="box box4">11</div> <div class="box box2">12</div> </div><!-- /.grid --> <script> // すべてisotopeのシステムに従いますよ $('.grid').isotope({ itemSelector: '.box', }); </script> </body> </html>