jQuery:flexbox:メガドロップダウンメニュー
メガドロップダウンメニュー:完成版にリンク
※WORKSのみ実装しています
メガドロップダウン - Webデザインの勉強 ちょっとだけプログラムの勉強:参考サイト

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>メガドロップダウンメニュー</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css"><!--AwesomeFont--> <link rel="stylesheet" href="style.css"> <script src="js/jquery-2.2.4.min.js"></script> <script> $(function(){ $('#mddNav > ul > li').hover(function(){ childPanel = $(this).children('.mddWrap'); childPanel.each(function(){ childPanel.css({height:'0',display:'block',opacity:'0'}).stop().animate({height:'250px',opacity:'1'},500,'swing'); }); },function(){ childPanel.css({display:'none'}); }); }); </script> </head> <body> <div id="container"> <header> <h1>メガドロップダウンメニュー</h1> </header> <div id="wrapper"> <nav id="mddNav"> <ul> <li><a href="#">WORKS</a> <div class="mddWrap"> <div class="mddInner"> <p><strong>WORKS</strong>DESIGN・HTML/CSS・SYSTEM 制作について紹介します。</p> <div class="dropContent"> <div> <span>DESIGN</span> <ul> <li><i class="fa fa-chevron-right" aria-hidden="true"></i><a href="#">コンセプトワーク</a></li> <li><i class="fa fa-chevron-right" aria-hidden="true"></i><a href="#">受賞リスト</a></li> <li><i class="fa fa-chevron-right" aria-hidden="true"></i><a href="#">実績紹介</a></li> </ul> </div> <div> <span>HTML/CSS</span> <ul> <li><i class="fa fa-chevron-right" aria-hidden="true"></i><a href="#">W3C推奨マークアップ</a></li> <li><i class="fa fa-chevron-right" aria-hidden="true"></i><a href="#">構築手順</a></li> <li><i class="fa fa-chevron-right" aria-hidden="true"></i><a href="#">構築実績</a></li> </ul> </div> <div> <span>SYSTEM</span> <ul> <li><i class="fa fa-chevron-right" aria-hidden="true"></i><a href="#">WEBシステム設計</a></li> <li><i class="fa fa-chevron-right" aria-hidden="true"></i><a href="#">データ解析</a></li> </ul> </div> </div><!--.dropContent--> </div><!-- /.mddInner --> </div><!-- /.mddWrap --> </li> <li><a href="#">PRODUCT</a></li> <li><a href="#">RECRUIT</a></li> <li><a href="#">BLOG</a></li> <li><a href="#">CONTACT</a></li> </ul> </nav><!-- /#mddNav --> <div id="content"> </div><!-- /#content --> </div><!-- /#wrapper --> <footer> <p><small>Copyright © メガドロップダウンメニュー</small></p> </footer> </div><!-- /#container --> </body> </html>
@charset "UTF-8"; /* CSS Document */ /* reset */ html, body, div, h1, p, blockquote, pre, ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; box-sizing: border-box; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } /*body { overflow-y: scroll; }*/ /*------------------------------------- */ header { height: 100px; background: #000; } h1 { width: 800px; margin: 0 auto; padding: 40px 0 0 8px; font-size: 28px; color: #FFF; } /* mddNav(ドロップダウンメニュー全体とナビボタン) ------------------------------------- */ #mddNav { position: relative; z-index: 100; width: 100%; height: 45px; background: #ebebeb; background: linear-gradient(to bottom, #ebebeb 45%,#d8d8d8 55%); border-top: #aaa 1px solid; border-bottom: #aaa 1px solid; } #mddNav > ul { display: flex; /*グローバルナビゲーションを横並びに*/ margin: 0 auto; width: 800px; height: 45px; text-align: center; } #mddNav > ul > li { width: 160px; height: 45px; border-left: #aaa 1px solid; box-sizing: border-box; } #mddNav > ul > li a { color: #666666; } #mddNav > ul > li:last-child { border-right: #aaa 1px solid; } #mddNav > ul > li > a { display: block; height: 45px; font-weight: bold; line-height: 45px; text-align: center; border: #fff 1px solid; transition: all 0.2s linear; } #mddNav > ul > li:hover > a { background: #FFF; } /* mddWrap ------------------------------------- */ #mddNav .mddWrap { position: absolute; top: 45px; left: 0; z-index: 100; overflow: hidden; /*display: none;*/ width: 100%; height: 250px; text-align: center; background: #fff; background: linear-gradient(to bottom, #fff 0%,#efefef 100%); border-bottom: #aaa 1px solid; box-shadow: 0 2px 2px #eee; } #mddNav .mddWrap .mddInner { margin: 0 auto; padding-top: 30px; width: 800px; height: 200px; line-height: 1.5em; text-align: left; } #mddNav .mddWrap .mddInner > .dropContent { display: flex; } #mddNav .mddWrap .mddInner > .dropContent > div { margin-right: 20px; width: 250px; /* float: left;*/ border-right: #aaa 1px solid; } #mddNav .mddWrap .mddInner > .dropContent > div:last-child { margin-right: 0; border-right: none; } #mddNav .mddWrap .mddInner > .dropContent > div > ul > li { line-height: 1.8em; } #mddNav .mddWrap .mddInner > .dropContent > div > ul > li i { margin-right: 0.5em; } #mddNav .mddWrap .mddInner > .dropContent > div > ul > li a:link { text-decoration: underline; } #mddNav .mddWrap .mddInner > .dropContent > div > ul > li a:hover { text-decoration: none; } #mddNav .mddWrap .mddInner p { margin-bottom: 20px; padding-left: 10px; line-height: 1.6em; border-left: #3571AA 5px solid; } #mddNav .mddWrap .mddInner p strong { font-size: 1.1em; display: block; } #mddNav .mddWrap .mddInner > div span { margin-bottom: 5px; font-weight: bold; } /*------------------------------------- */ .fa-chevron-right { color: #F00; } /*------------------------------------- */ footer { width: 100%; position: absolute; bottom: 0; left: 0; background: #000; } footer p { color: #FFF; padding: 30px 0; text-align: center; }
CSS3:flexbox
CSSを一行プラスするだけで横並びにできる
横並びになった要素の高さが最初から揃ってる
要素を上下左右、好きな順序に並び替えられる
高さの異なる横並びの要素を、簡単に上下中央揃えにできる
ナビゲーション版
Flexboxを使ったナビゲーション:完成版にリンク
これからのCSSレイアウトはFlexboxで決まり! | Webクリエイターボックス:参考サイト

↓

<html lang="ja"> <head> <meta charset="UTF-8"> <title>Flexboxを使ったナビゲーション</title>[f:id:sankoblog:20160718154210p:plain][f:id:sankoblog:20160718154220p:plain] <style> ul { list-style: none; } a { text-decoration: none; } .mainNav { display: flex; } .mainNav li { width: 160px; line-height: 50px; text-align: center; } .mainNav a { margin: 1px; background: #60B99A; color: #FFF; display: block; } </style> </head> <body> <nav> <ul class="mainNav"> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> <li><a href="#">Menu 4</a></li> <li><a href="#">Menu 5</a></li> </ul> </nav> </body> </html>
div版
Flexboxを使ったレスポンシブWebデザイン:完成版にリンク


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Flexboxを使ったレスポンシブWebデザイン</title> <style> #container { width: 80%; height: auto; margin: 0 auto; } .box { text-align: center; line-height: 100px; } .box1, .box5 { width: 100%; height: 100px; background: #FBE4EE; border: 4px solid #EA6094; box-sizing: border-box; } .wrapA { display: flex; height: 300px; box-sizing: border-box; } .wrapA > .box2 { order: 2; flex-grow: 3; background: #FFFBCB; border: 4px solid #FFE500; } .wrapA > .box3 { order: 1; flex-grow: 1; background: #EDF7FD; border: 4px solid #4188C9; } .wrapA > .box4 { order: 3; flex-grow: 1; background: #F3F7E0; border: 4px solid #B5D22F; } @media screen and (max-width:797px){ .wrapA { display: block; height: auto; } .wrapA>.box { /* 文書順に戻す */ order: 0; width: auto; height: 100px; } } </style> </head> <body> <div id="container"> <div class="box box1">BOX1</div> <div class="wrapA"> <div class="box box2">BOX2</div> <div class="box box3">BOX3</div> <div class="box box4">BOX4</div> </div><!-- /.wrapA --> <div class="box box5">BOX5</div> </div><!-- /#container --> </body> </html>
レスポンシブ:VOGUEのマネ
全面レイアウト:完成版にリンク
VOGUE JAPAN 15th Anniversary 1999~2014:参考サイト

<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>全面レイアウト</title> <meta name="viewport" content="width=device-width"> <link href="https://fonts.googleapis.com/css?family=Lobster+Two:700" rel="stylesheet" type="text/css"> <link rel="stylesheet" href="css/style_y.css"> </head> <body> <header> <p>ここはheader</p> </header> <div id="container"> <div class="top topL"> <a href="#"> <div class="cap"> <h3>Snow mountain</h3> <p class="text">雪山へはリフトでいきましょう</p> <p class="view">view more</p> </div></a> </div> <div class="top topR"> <a href="#"> <div class="cap"> <h3>Tent</h3> <p class="text">テントは上手にはりましょう</p> <p class="view">view more</p> </div></a> </div> <div class="bottom btmL"> <a href="#"> <div class="cap"> <h3>Sea</h3> <p class="text">カヤックであそぶのもいいですね</p> <p class="view">view more</p> </div></a> </div> <div class="bottom btmC"> <a href="#"> <div class="cap"> <h3>Mountain</h3> <p class="text">山に寄り道するのも楽しそうです</p> <p class="view">view more</p> </div></a> </div> <div class="bottom btmR"> <a href="#"> <div class="cap"> <h3>Coast</h3> <p class="text">ここは2人組であるきましょう</p> <p class="view">view more</p> </div></a> </div> <p class="logo"><img src="img/camp.svg" alt="CAMP TRAVEL"></p> </div><!--#container--> </body> </html>
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; vertical-align: bottom; } /*--------------------------*/ html, body { width: 100%; height: 100%; } header { width: 20%; height: 100%; float: left; background: #FFF; position: fixed; z-index: 50; background: #98BEC6; } #container { width: 80%; height: 100%; float: right; position: relative; } .top { width: 50%; height: 50%; float: left; position: relative; overflow: hidden; } .bottom { width: 33.33%; height: 50%; float: left; position: relative; overflow: hidden; } .topL { background: url(../img/02.png) no-repeat; background-size: cover; } .topR { background: url(../img/01.png) no-repeat 50% 50%; background-size: cover; } .btmL { background: url(../img/03.png) no-repeat; background-size: cover; } .btmC { background: url(../img/04.png) no-repeat; background-size: cover; } .btmR { background: url(../img/05.png) no-repeat; background-size: cover; } .logo img { width: 160px; height: 160px; position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto; z-index: 9999; } /*ホバーアクション*/ .top a, bottom a { display: block; width: 100%; height: 100%; } .cap { padding-top: 240px; position: absolute; top: 0; left: 0; width: 100%; height: 100%; text-align: center; z-index: 10; opacity: 1; transition: .4s ease-in-out; background: rgba(245,44,67,0); cursor: default; } .cap:hover { top:-40%; left: 0; background: rgba(100,100,100,0.7); } h3{ padding-bottom: 20px; color: #FFF; font-size: 22px; font-family: 'Lobster Two', cursive; } .text { color: #FFF; font-size: 16px; padding-bottom: 36px; } .view { width: 40%; margin: 0 auto; font-size: 20px; color: #FFF; padding: 10px; border: 1px solid #FFF; transition: 0.2s ease-in-out; } .view:hover{ background:white; color: #111; /* cursor: pointer;*/ } @media screen and (max-width : 767px){ header { width: 100%; height: 80px; float: none; top: 0; left: 0; z-index: 30; } .topL { margin-top: 80px; } header p { text-align: center; } #container { width: 100%; float: none; } .top, .bottom { float: none; width: 100%; height: 50%; margin-bottom: 180px;/*.capが表示される領域*/ overflow: inherit; /*overflowを初期値に戻す*/ } .logo img{ width: 60px; height: 60px; padding: 10px; position: fixed; top:0; left:0; margin: 0; } .top a, bottom a { display: block; width: 100%; height: 180px; } .cap { padding-top: 0; position: absolute; top: 100%; left: 0; width: 100%; height: 180px; transition: none; background: rgba(100,100,100,0.7); } .cap:hover { top: 100%; left: 0; } h3{ padding:20px 0; color: #FFF; font-size: 20px; } .text { color: #FFF; font-size: 14px; padding-left: 10px; padding-right: 10px; padding-bottom: 20px; } }
スマホのタッチアイコンを設定する
タッチアイコンを設定する:完成版にリンク
タッチアイコンの設定方法 - WEBサイト制作の勉強|フェリカテクニカルアカデミー:参考サイト
作成した画像

192px × 192px、pngデータ
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>タッチアイコンを設定する</title> <meta name="apple-mobile-web-app-title" content="testtest"> <link rel="stylesheet" href="css/style.css"> <!-- iOS Safari and Chrome --> <link rel="apple-touch-icon" sizes="192x192" href="touch_icon01.png"> <!-- Android標準ブラウザ(一部) --> <link rel="shortcut icon" href="touch_icon01.png"> </head> <body> </body> </html>
100vh:ヒーローヘッダー
ヒーローヘッダー:完成版にリンク
height:100vh という単位

<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ヒーローヘッダー</title> <style> html,body,h1,p { margin: 0; padding: 0; } #box1 { background: url(img/hato.JPG) no-repeat; width: 100%; height: 100vh; background-size: cover; } #box2 { background: url(img/rain.jpg) no-repeat; width: 100%; height: 100vh; background-size: cover; } p { color: #FFF; font-size: 3rem; text-align: center; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; } @media screen and (max-width:767px) { #box1 { height: 30vh; } #box2 { height: 70h; } } </style> </head> <body> <div id="box1"><p>きょうの鳩だより</p></div> <div id="box2"><p>雨の日はお休みです</p></div> </body> </html>
Twitterのウィジェットをつくる
twitter のプラグイン:完成版にリンク
埋め込みタイムライン | Twitter Developers:参考サイト
Login on Twitter:参考サイト

<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>twitter のプラグイン</title> <style> #twitter { width: 30%; } </style> </head> <body> <div id="twitter"> <a class="twitter-timeline" href="https://twitter.com/fubiz" data-widget-id="724889102533939200">@fubizさんのツイート</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> </div> <div id="facebook"> </div> </body> </html>
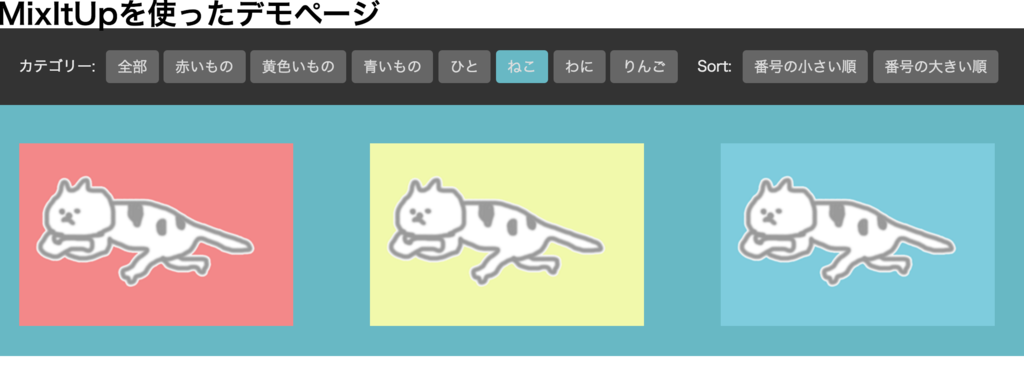
jQuery:プラグイン:MixItUp:フィルタリング
フィルタリング:MixItUp:完成版にリンク
MixItUp:参考サイト

<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>フィルタリング:MixItUp</title> <link rel="stylesheet" href="css/mixitup.css"> <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="http://cdn.jsdelivr.net/jquery.mixitup/latest/jquery.mixitup.min.js"></script> <script> // On document ready: $(function(){ // Instantiate MixItUp: $('#Container').mixItUp(); }); </script> </head> <body> <div id="wrapper"> <h1>MixItUpを使ったデモページ</h1> <div class="controls"> <!--ナビといっしょ--> <label>カテゴリー:</label> <button class="filter" data-filter="all">全部</button> <button class="filter" data-filter=".red">赤いもの</button> <button class="filter" data-filter=".yellow">黄色いもの</button> <button class="filter" data-filter=".blue">青いもの</button> <button class="filter" data-filter=".human">ひと</button> <button class="filter" data-filter=".cat">ねこ</button> <button class="filter" data-filter=".wani">わに</button> <button class="filter" data-filter=".apple">りんご</button> <label>Sort:</label> <button class="sort" data-sort="myorder:asc">番号の小さい順</button> <button class="sort" data-sort="myorder:desc">番号の大きい順</button> </div> <div id="Container" class="container"> <!--大文字と小文字の使い分け--> <!--mix は必ずいれる--> <div class="mix red cat" data-myorder="1"><a href="#"><img src="img/r_c.png" alt="#"></a></div> <div class="mix red human" data-myorder="2"><a href="#"><img src="img/r_h.png" alt="#"></a></div> <div class="mix red wani" data-myorder="3"><a href="#"><img src="img/r_w.png" alt="#"></a></div> <div class="mix red apple" data-myorder="4"><a href="#"><img src="img/r_a.png" alt="#"></a></div> <div class="mix yellow wani" data-myorder="9"><a href="#"><img src="img/y_w.png" alt="#"></a></div> <div class="mix yellow cat" data-myorder="10"><a href="#"><img src="img/y_c.png" alt="#"></a></div> <div class="mix yellow apple" data-myorder="11"><a href="#"><img src="img/y_a.png" alt="#"></a></div> <div class="mix yellow human" data-myorder="12"><a href="#"><img src="img/y_h.png" alt="#"></a></div> <div class="mix blue apple" data-myorder="5"><a href="#"><img src="img/b_a.png" alt="#"></a></div> <div class="mix blue human" data-myorder="6"><a href="#"><img src="img/b_h.png" alt="#"></a></div> <div class="mix blue cat" data-myorder="7"><a href="#"><img src="img/b_c.png" alt="#"></a></div> <div class="mix blue wani" data-myorder="8"><a href="#"><img src="img/b_w.png" alt="#"></a></div> </div><!--#Container--> <div class="gap"></div> <div class="gap"></div> </div><!--#wrapper--> </body> </html>
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; box-sizing: border-box; } table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; vertical-align: bottom; } /*body { overflow-y: scroll; }*/ .controls{ padding: 2%; background: #333; color: #eee; } label{ font-weight: 300; margin: 0 .4em 0 0; } button{ display: inline-block; padding: .4em .8em; background: #666; border: 0; color: #ddd; font-size: 16px; font-weight: 300; border-radius: 4px; cursor: pointer; } button.active{ background: #68b8c4; } button:focus{ outline: 0 none; } button + label{ margin-left: 1em; } .container{ padding: 2% 2% 0; text-align: justify; font-size: 0.1px; background: #68b8c4; -webkit-backface-visibility: hidden; } .container:after{ content: ''; display: inline-block; width: 100%; } .container .mix, .container .gap{ display: inline-block; width: 49%; } .container .mix{ background: transpearent; margin-bottom: 2%; display: none; } .container .mix:after{ /* content: attr(data-myorder);*/ color: white; font-size: 16px; display: inline-block; vertical-align: top; /*padding: 4% 0 6% 0;*/ font-weight: 700; } .container .mix:before{ content: ''; display: inline-block; padding-top: 60%; } img { max-width: 100%; } @media all and (min-width: 420px){ /*モバイルファースト*/ .container .mix, .container .gap{ width: 32%; } } @media all and (min-width: 640px){ /*モバイルファーストなので、PCのレイアウトを変えたいときはこちらから*/ /*海外のプラグインはこのような設定になっていることがあるので注意*/ .container .mix, .container .gap{ width: 24%; } }