jQuery:プラグイン:LightBox
LightBox+カルーセルパネル:完成版にリンク

<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>LightBox+カルーセルパネル</title> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/scrollable-horizontal.css" > <link rel="stylesheet" href="css/lightbox.css" > <script src="js/jquery.tools.min.js"></script> <script src="js/lightbox.js"></script> </head> <body> <a class="prev browse left"></a> <div class="scrollable"> <div class="items"> <div> <a href="img/1_t.jpg" title="Charles Chaplin"><img src="img/1.jpg"></a> <a href="img/2_t.jpg" title="The Beatles"><img src="img/2.jpg"></a> <a href="img/3_t.jpg" title="James Brown"><img src="img/3.jpg"></a> <a href="img/4_t.jpg" title="Bob Dylan"><img src="img/4.jpg"></a> <a href="img/5_t.jpg" title="Neil Young"><img src="img/5.jpg"></a> </div> <div> <a href="img/6_t.jpg" title="Pablo Picasso"><img src="img/6.jpg"></a> <a href="img/7_t.jpg" title="Marc Chagall"><img src="img/7.jpg"></a> <a href="img/8_t.jpg" title="Erik Satie"><img src="img/8.jpg"></a> <a href="img/9_t.jpg" title="Andy Warhol"><img src="img/9.jpg"></a> <a href="img/10_t.jpg" title="Salvador Dali"><img src="img/10.jpg"></a> </div> <div> <a href="img/11_t.jpg" title="Albert Einstein"><img src="img/11.jpg"></a> <a href="img/12_t.jpg" title="勝海舟"><img src="img/12.jpg"></a> <a href="img/13_t.jpg" title="Martin Luther King"><img src="img/13.jpg"></a> <a href="img/14_t.jpg" title="Malcolm X"><img src="img/14.jpg"></a> <a href="img/15_t.jpg" title="Mohandas Gandhi"><img src="img/15.jpg"></a> </div> </div> </div> <a class="next browse right"></a> <script> $(function() { $(".scrollable").scrollable(); }); </script> </body> </html>
@charset "UTF-8"; html, body, div { margin:0; padding:0; } body { font-size:1em; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; margin: 0px; padding:50px 80px; } /* this makes it possible to add next button beside scrollable */ .scrollable { float:left; } /* prev, next, prevPage and nextPage buttons */ a.browse { background:url(../img/hori_large.png) no-repeat; display:block; width:30px; height:30px; float:left; margin:40px 10px; cursor:pointer; font-size:1px; } /* right */ a.right { background-position: 0 -30px; clear:right; margin-right: 0px;} a.right:hover { background-position:-30px -30px; } a.right:active { background-position:-60px -30px; } /* left */ a.left { margin-left: 0px; } a.left:hover { background-position:-30px 0; } a.left:active { background-position:-60px 0; } /* disabled navigational button */ a.disabled { visibility:hidden !important; }
jQuery:タブパネル
display-tableを使ったタブパネル:完成版にリンク

<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>display-tableを使ったタブパネル</title> <link rel="stylesheet" href="css/style_tab01.css"> <script src="js/jquery-2.2.1.min.js"></script> <script src="js/current.js"></script> </head> <body> <section id="panel"> <h1>世界の風景</h1> <ul class="tab"> <li class="current"><a href="#alaska">アラスカ</a></li> <li><a href="#ny">ニューヨーク</a></li> <li><a href="#alps">アルプス</a></li> <li><a href="#dobai">ドバイ</a></li> </ul> <div class="tabContents current" id="alaska"> <div class="round"> <p><a href="#"><img src="img/01.png" alt=""></a></p> </div><!--.round--> <p class="text">アラスカは寒く、白熊だって暮らしています。名物料理には、海鳥をアザラシの中に詰めこみ、地中に長期間埋めて作る、キビヤックがあります。</p> </div><!--.tabContents .current"#alaska--> <div class="tabContents" id="ny"> <div class="round"> <p><a href="#"><img src="img/02.png" alt=""></a></p> </div><!--.round--> <p class="text">ニューヨークには、たくさんの種類のひとが暮らしています。かっこいいですもんね。鳩は、人がたくさん暮らすところに出没します。えさ、もらえますもんね。</p> </div><!--.tabContents .current"#ny--> <div class="tabContents" id="alps"> <div class="round"> <p><a href="#"><img src="img/03.png" alt=""></a></p> </div><!--.round--> <p class="text">アルプスでの暮らし、それは大変きびしく、山の中でなく、山の麓で暮らすほうがよいでしょう。運がよければハイジに会えるかもしれません。</p> </div><!--.tabContents .current"#alps--> <div class="tabContents" id="dobai"> <div class="round"> <p><a href="#"><img src="img/04.png" alt=""></a></p> </div><!--.round--> <p class="text">ドバイ、そこはお金持ちしか入ることのできない、なぞの国です。もしも入国することがあれば、大事なのは平常心です。</p> </div><!--.tabContents .current"#dobai--> </section> </body> </html>
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; } img, input { vertical-align: bottom; } article, aside, dialog, figure, footer, header, main, menu, nav, section { display: block; } /*----------------------------------*/ /* font-size */ html { font-size: 62.5%; } /* =10px */ body { font-size: 16px; font-size: 1.6rem; } /* =16px */ h1 { font-size: 32px; font-size: 3.2rem; } h2 { font-size: 24px; font-size: 2.4rem; } h3 { font-size: 20px; font-size: 2.0rem; } h4 { font-size: 18px; font-size: 1.8rem; } p { font-size: 16px; font-size: 1.6rem } /*----------------------------------*/ body { background: #333; font: 14px/1.3 sans-serif; /*font指定のショートハンド*/ overflow-y: scroll; /*最初からスクロールバーを出しておく*/ } #panel { width: 630px; margin: 10px auto 0; background: #666; color: #FFF; padding: 10px; } h1 { color: #FFF; font-size: 16px; padding: 10px 5px; letter-spacing: 2px; } ul.tab { display: table; width: 100%; border-collapse: collapse; } ul.tab li { display: table-cell; width: 25%; } ul.tab li a { display: block; background: #aaa; background-image: linear-gradient(to bottom, #999,#CCC); border: 1px solid #666; border-bottom: none; border-radius: 5px 5px 0 0; border-shadow: 0 0 3px rgba(0,0,0,0.2); color: #FFF; font-size: 12px; font-weight: bold; margin: 0 2px; padding: 20px; text-align: center; letter-spacing: 2px; } ul.tab li.current a { background: #FCFCFC; color: #000; } div.tabContents { display: none; padding: 0 3px; } div.tabContents.current { display: block; } div.round { background: #FCFCFC; border-radius: 0 0 5px 5px; padding: 10px; text-align: center; height: 400px; } div.tabContents p.text { margin: 10px; line-height: 1.4; }
jQuery:プラグイン:FlexSlider2:SVG:枝豆隊長
枝豆隊長:完成版にリンク
★以前の枝豆隊長に手を加える
・ハンバーガーメニューを作ってみる
- 別ファイルで作成して、スマホ画面用のメディアクエリ部分に当てはめる
- 幅指定、ボーダーの指定を修正する
・ハンバーガーメニューで推奨されるサイズは44px以上
★FlexSliderを適応させる
ulはサイトに複数でてくるので、必ずクラス名をつける
FlexSlider用のulには、クラス名をつける
FlexSlider 2
cssとjsをリンクさせたあと、ホームページにあるscript
// Can also be used with $(document).ready()
$(window).load(function() {
$('.flexslider').flexslider({
animation: "slide"
});
});
の挿入をわすれない。
PCサイト版

スマホサイズ版

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>枝豆隊長</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="css/style_mame.css"> <link rel="stylesheet" href="FlexSlider/flexslider.css"> <script src="js/jquery-2.2.1.min.js"></script> <script src="FlexSlider/jquery.flexslider.js"></script> <script> // Can also be used with $(document).ready() $(window).load(function() { $('.flexslider').flexslider({ animation: "slide" }); }); </script> <script> $(function(){ $('.box').on('click',function(){ //div.boxをクリックしたら $('.menu').slideToggle(200); //div.boxにクラス名redが追加される //display: block; と display: none; が切り替わっている }); }); </script> </head> <body> <header> <h1>枝豆隊ロゴ</h1> <p id="p_header">豆はカラダにイイ</p> <div class="box"></div> <nav class="menu"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">枝豆一覧</a></li> <li><a href="#">枝豆隊</a></li> <li><a href="#">アクセス</a></li> </ul> </nav> </header> <div id="container"> <div class="flexslider"> <ul class="slides"> <li><img src="img/mame01.png" alt="#"></li> <li><img src="img/mame02.png" alt="#"></li> <li><img src="img/mame03.png" alt="#"></li> </ul> </div><!--.slides--> <div id="wrapper"> <section id="vitamin"> <h2>枝豆の栄養素はスゴい</h2> <p>枝豆は大豆が未成熟で収穫したものですが、たくさんの栄養がつまっています。枝豆のタンパク質に含まれる成分はアルコールを分解を促します。カリウムも含まれており塩分を体の外に排出する手伝いをしています。</p> </section> <section id="reciept"> <h2>代表的な豆料理</h2> <h3>枝豆</h3> <img class="img_shadow" src="img/mame01.jpg" alt="枝豆"> <p class="reciept_mame">枝豆は未成熟の大豆を収穫したもの。枝付きのままゆでたので「枝豆」と呼ばれるようになりました。塩ゆでして食べると非常に美味。しかし塩ゆでするときは沸騰した湯で茹でる。茹で上がった豆を冷水でさらしてはいけない。濃厚な風味がそこなわれることになる。</p> <h3>ずんだ</h3> <img class="img_shadow" src="img/mame02.jpg" alt="ずんだ"> <p class="reciept_mame">ゆでた枝豆をすり潰したもの。ずんだを餅にまぶしたものは「ずんだ餅」といって宮城県の特産品です。主に夏の時期に食べられます。非常に枝豆の風味が良いのが特徴です。</p> </section> </div> <div id="sub"> <aside> <h3>枝豆隊隊長</h3> <img class="taicho" src="img/mame03.jpg" alt="肖像 枝豆隊長"> <p>枝豆隊隊長は、枝豆について知識をもち、新しい枝豆料理につねにチャレンジしています。</p> </aside> </div> </div> <footer><p><small>2004-2012©枝豆隊</small></p></footer> </body> </html>
自分でかいたものだけ、他にFlexSlider2のcssもリンクさせている
@charset "utf-8"; /* CSS Document */ /*reset*/ html,body,h1,h2,h3,h4,ul,li,p { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo,; } ul { list-style: none; } a { text-decoration: none; } body { font-size: 16px; } img { border: none; vertical-align: bottom; margin-bottom: 20px; } p { line-height: 1.5em } /*----------------------------------*/ /* font-size */ html { font-size: 62.5%; } /* =10px */ body { font-size: 16px; font-size: 1.6rem; } /* =16px */ h1 { font-size: 32px; font-size: 3.2rem; } h2 { font-size: 24px; font-size: 2.4rem; } h3 { font-size: 20px; font-size: 2.0rem; } h4 { font-size: 18px; font-size: 1.8rem; } p { font-size: 16px; font-size: 1.6rem } /*layout*/ header { padding-top: 20px; } #container { width: 960px; margin: 0 auto; background: #FFF; overflow: hidden; } #wrapper { width: 600px; padding: 10px; float: left; } #sub { width: 300px; float: right; } header { margin-bottom: 40px; } h1 { margin: 0 auto; width: 71px; height: 72px; background: url(../img/mame.svg) no-repeat; white-space: nowrap; text-indent: 100%; overflow: hidden; } #p_header { text-align: center; font-size: 36px; font-weight: bold; margin-bottom: 10px; } nav { width: 100%; height: 48px; background: -webkit-linear-gradient(#754435,#5D1C05); background: linear-gradient(#754435,#5D1C05); } .menu ul { width: 960px; margin: 0 auto; overflow: hidden; } .menu li { width: 25%; box-sizing: border-box; text-align: center; font-weight: bold; letter-spacing: 2px; background: -webkit-linear-gradient(#754435,#5D1C05); background: linear-gradient(#754435,#5D1C05); float: left; border-right: 1px solid #FFF; } .menu li:first-child { border-left: 1px solid #FFF; } .menu li a{ display: block; color: #FFF; line-height: 48px; } .menu li a:hover{ color: #6F3; background: -webkit-linear-gradient(#5D1C05,#754435); background: linear-gradient(#5D1C05,#754435); } #vitamin { margin-bottom: 30px; } #reciept { margin-bottom: 30px; } .img_shadow { max-width: 580px; box-shadow: 5px 5px 5px #999; } .taicho { max-width: 300px; } #sub { margin-bottom: 30px; } h2,h3 { margin-bottom: 20px; } .reciept_mame { margin-bottom: 30px; } footer { width: 100%; letter-spacing: 3px; background: #629E3C; } footer p { color: #FFF; line-height: 3em; text-align: center; } @media screen and (max-width: 999px) { .menu ul { width: 100%; } .menu li { border-right: 1px solid #FFF; } .menu li:first-child { border-left: none; } #container { width: 96%; } #wrapper { width: 98%; padding: 1%; } #sub { width: 98%; padding: 1%; float: none; } nav { margin-bottom: 30px; } .menu li { width: 25%; } .taicho { max-width: 580px; box-shadow: 5px 5px 5px #999; } } @media screen and (max-width: 767px) { nav { clear: both; } img { width: 98%; } #wrapper { text-align: center; width: 98% } #sub { text-align: center; } /*スマホ用ナビボタン*/ .box { cursor: pointer; width: 44px; height: 44px; background: url(../img/humburger.svg) no-repeat; float: right; margin-right: 10px; } /*--------------------------*/ /*jQueryで変化するもの1*/ .menu { display: none; /*はじめは隠しておいて、クリックすると出てくる*/ cursor: pointer; width: 100%; height: 200px; clear: both; } .menu li { width: 100%; float: none; font-weight: bold; text-align: center; border: none; } .menu li a { display: block; line-height: 50px; color: #FFF; } .menu li a:hover { color: #FFF; background: #98CC23; } .menu li a:nth-child(-n+3) { /*3番目まで全部*/ border-bottom: 2px solid #FFF; } }
jQuery:onclickイベント:アニメーション:toggleClassとslideToggle
★CSS3とjQueryでのアニメーションの使い分け
極力CSSでアニメーションさせる
★hoverでは無く、jQueryのclickイベントを使ってtransformを適用させる練習
toggleClass
:指定したCSSクラスが要素に無ければ追加し、あれば削除する。
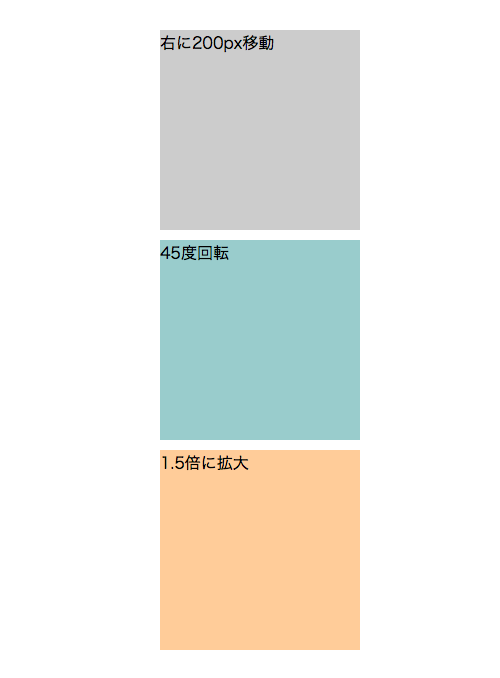
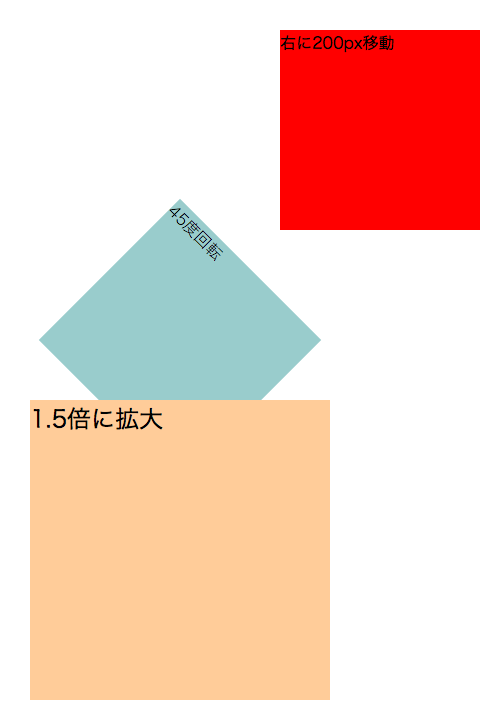
アニメーション1:完成版にリンク


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>アニメーション1</title> <script src="js/jquery-2.2.1.min.js"></script> <script> $(function(){ $('.top').on('click',function(){ //div.boxをクリックしたら $(this).toggleClass('red'); //div.boxにクラス名redが追加される }); $('.mid').on('click',function(){ //div.boxをクリックしたら $(this).toggleClass('rotate'); //div.boxにクラス名rorateが追加される }); $('.btm').on('click',function(){ //div.boxをクリックしたら $(this).toggleClass('scale'); //div.boxにクラス名scaleが追加される }); });</script> <style> #container { width: 200px; margin: 30px auto; } .box { cursor: pointer; width: 200px; height: 200px; margin: 10px; } p { font-weight: bold; text-align: center; padding-top: 20px; } /*--------------------------*/ .top { background: #CCC; transition: 1.5s; } /*--------------------------*/ .mid { background: #9CC; transition: 1s; } /*--------------------------*/ .btm { background: #FC9; transition: 1s; } /*--------------------------*/ /*jQueryで変化するもの1*/ .red { background: #F00; transform: translate(200px,0); /*translate( X軸方向の距離, Y軸方向の距離 );*/ } /*--------------------------*/ /*jQueryで変化するもの2*/ .rotate { transform: rotate(45deg); /*rotate( 角度deg );*/ } /*--------------------------*/ /*jQueryで変化するもの3*/ .scale { transform: scale(1.5,1.5); /*scale( X軸方向の距離, Y軸方向の距離 );*/ } </style> </head> <body> <div id="container"> <div class="box top">右に200px移動</div> <div class="box mid">45度回転</div> <div class="box btm">1.5倍に拡大</div> </div><!--#container--> </body> </html>
★slideToggle
:各要素の高さを操作して、slideDown/slideUpの動作を交互に行います。
アニメーション効果は指定したスピードで実行されます。
速度は、”slow”、”normal”、”fast”、もしくは完了までの時間をミリ秒単位で指定します。
例えば”1500”であれば、1.5秒かけてアニメーションが行われます。
省略された場合は、”normal”が用いられます。
アニメーション2:完成版にリンク

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>アニメーション2</title> <script src="js/jquery-2.2.1.min.js"></script> <script> $(function(){ $('.box').on('click',function(){ //div.boxをクリックしたら $('.menu').slideToggle(200); //div.boxにクラス名redが追加される //display: block; と display: none; が切り替わっている }); }); </script> <style> /*reset*/ html,body,ul,li,div,p { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } body { font-size: 16px; background: #FFF url(img/back.jpg); } a { text-decoration: none; } ul { list-style: none; } /*----------------------------------*/ .box { cursor: pointer; width: 200px; height: 200px; background: #999; } /*--------------------------*/ /*jQueryで変化するもの1*/ .menu { display: none; /*はじめは隠しておいて、クリックすると出てくる*/ cursor: pointer; width: 200px; height: 200px; background: #CCC; } li { width: 200px; height: 50px; font-weight: bold; text-align: center; } li a { display: block; line-height: 50px; color: #FFF; } li a:hover { background: #3C3; } li a:nth-child(-n+3) { /*3番目まで全部*/ border-bottom: 2px solid #FFF; } </style> </head> <body> <div id="container"> <div class="box"><p>Menu</p></div> <div class="menu"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">枝豆一覧</a></li> <li><a href="#">枝豆隊</a></li> <li><a href="#">アクセス</a></li> </ul> </div> </div><!--#container--> </body> </html>
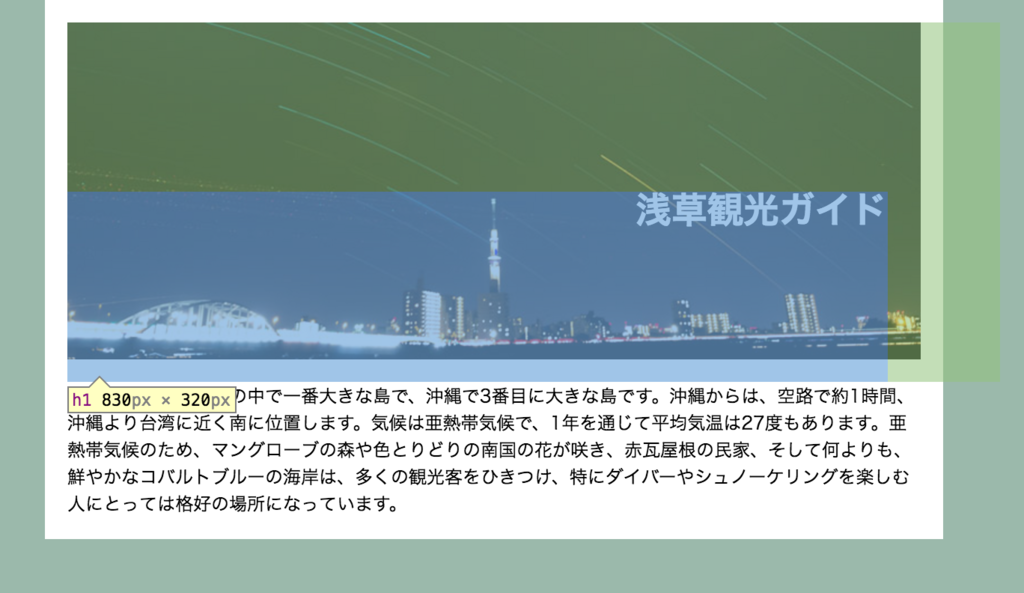
HTML:h1の扱い
★h1とpについては、必ず文章を入力すること!
★画像にしてはいけない。大企業だけが、画像をいれることをしてよい。
★検索するひとは、会社名でなく、地域やサービス内容で検索する。
※サイトについて、画像と文章が一致していませんが、練習のため。


観光ガイド_復習:完成版にリンク
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>観光ガイド_復習</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="container"> <header> <h1>浅草観光ガイド</h1> <p class="lead">石垣島は八重山諸島の中で一番大きな島で、沖縄で3番目に大きな島です。沖縄からは、空路で約1時間、沖縄より台湾に近く南に位置します。気候は亜熱帯気候で、1年を通じて平均気温は27度もあります。亜熱帯気候のため、マングローブの森や色とりどりの南国の花が咲き、赤瓦屋根の民家、そして何よりも、鮮やかなコバルトブルーの海岸は、多くの観光客をひきつけ、特にダイバーやシュノーケリングを楽しむ人にとっては格好の場所になっています。</p> </header> </div><!-- /#conteiner --> </body> </html>
@charset "UTF-8"; /* CSS Document */ /*reset*/ html,body,h1,p,header { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } body { font-size: 16px; background: #FFF url(img/back.jpg); } img { border: none; vertical-align: bottom; } /*----------------------------------*/ /*どのような画面でも見やすい文字に自動調整する機能(モバイル対応)*/ /* font-size */ html { font-size: 62.5%; } /* =10px */ body { font-size: 16px; font-size: 1.6rem; } /* =16px */ h1 { font-size: 32px; font-size: 3.2rem; } h2 { font-size: 24px; font-size: 2.4rem; } h3 { font-size: 20px; font-size: 2.0rem; } h4 { font-size: 18px; font-size: 1.8rem; } p { font-size: 16px; font-size: 1.6rem } /*body*/ body { background: #9BB9AB; } /*---------------------------*/ #container { width: 760px; margin: 0 auto; padding: 20px; background: #FFF; } h1 { width: 730px; height: 170px; /*最初は画像の高さで指定して、padding後にいらない高さを削る*/ color: #FFF; text-align: right; padding: 150px 100px 0 0; background: url(img/skytree_trim.jpg) no-repeat; } .lead { line-height: 1.5; }
CSS:ナビゲーション:基本
★レギュレーション:複数ページをつくるときのルールになる型
いつでも作れるようにしておく
◎縦ナビゲーション

縦ナビゲーション:完成版にリンク
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>縦ナビゲーション</title> <script src="js/jquery-2.2.1.min.js"></script> <script> $(function(){ //ページが開いたら $('p').on('click',function(){ }); }); </script> <style> /*reset*/ html,body,nav,ul,li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } body { font-size: 16px; } .nav { /*レスポンシブでは親要素に幅をつける*/ width: 300px; margin: 100px auto; } li { /*文字についてのことだけ書く*/ font-size: 20px; font-weight: bold; } li a{ display: block; cursor: pointer; line-height: 50px; margin-bottom: 5px; color: #FFF; padding-left: 1em; background: #000; } li a:link, li a:visited { background: #69C; } li a:hover{ background: #F90; } /*----------------------------------*/ </style> </head> <body> <nav> <ul class="nav"> <li><a herf="#">カテゴリA</a></li> <li><a herf="#">カテゴリB</a></li> <li><a herf="#">カテゴリC</a></li> </ul><!--.nav--> </nav> </body> </html>
◎横ナビゲーション

横ナビゲーション:完成版にリンク
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>横ナビゲーション</title> <script src="js/jquery-2.2.1.min.js"></script> <script> $(function(){ //ページが開いたら $('p').on('click',function(){ }); }); </script> <style> /*reset*/ html,body,nav,ul,li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } body { font-size: 16px; } .nav { /*レスポンシブでは親要素に幅をつける*/ width: 600px; margin: 100px auto; overflow: hidden; } li { /*文字についてのことだけ書く*/ width: 200px; height: 50px; /*line-heightと同じでよい*/ font-size: 20px; font-weight: bold; float: left; } li a{ display: block; cursor: pointer; line-height: 50px; color: #FFF; text-align: center; border-left: 2px solid #FFF; background: #000; } li:first-child a { border-left: none; } li a:link, li a:visited { background: #69C; } li a:hover{ background: #F90; } /*----------------------------------*/ </style> </head> <body> <nav> <ul class="nav"> <li><a herf="#">カテゴリA</a></li> <li><a herf="#">カテゴリB</a></li> <li><a herf="#">カテゴリC</a></li> </ul><!--.nav--> </nav> </body> </html>